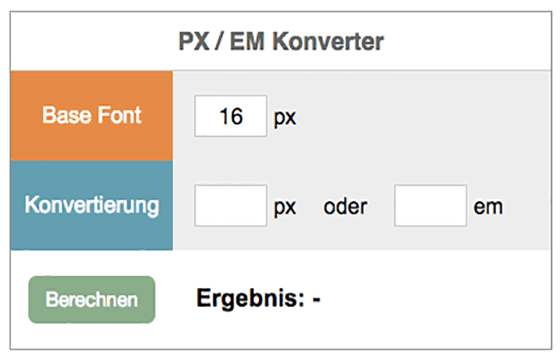
Du weißt nicht so richtig, wie du Pixel in EM umrechnest oder du willst dir die Arbeit des Umrechnens vereinfachen. Dann ist der PX / EM Konverter hier das Richtige für dich.
Schritt 1: In der ersten Zeile die Basis Font Größe eingeben (Wenn keine CSS Regel definiert ist, dann ist die Größe in der Regel 16 Pixel).
Schritt 2: In der zweiten Zeile einen „em“ Werte eingeben, wenn „em“ in Pixel umgerechnet werden soll oder einen Pixel Wert eingeben, wenn Pixel in „em“ konvertiert werden sollen.
Schritt 3: Auf Berechnen klicken und das Ergebnis ablesen.
Wenn Du mehr über CSS Einheiten und deren Verwendung wissen willst, dann empfehle ich dir meinen Blog Artikel „Die Qual der Wahl mit den CSS Einheiten px vs. em vs. %„.








Dieser Beitrag hat einen Kommentar
Pingback: Die Qual der Wahl mit den CSS Einheiten px vs. em vs. % - Andreas Stocker