Eine Frage, die oft gestellt wird, wenn man mit CSS arbeitet ist die Wahl der richtigen CSS Einheit bei den Größenangaben. Es gibt hier px, cm, %, em, rem,ex und viele mehr. Was haben diese CSS Einheiten zu bedeuten und wann verwendet man diese? Diese Frage betrifft nicht nur User, die direkt CSS Code schreiben, sondern auch Anwender von Visual Tools wie Dreamweaver & Co. In diesem Artikel möchte ich diese Fragen klären.
Bildschirm oder Druck
Nachdem ich einmal davon ausgehe, dass wir unsere Seiten für Bildschirme gestalten, möchte ich jene Einheiten ausschliessen, die für Bildschirme gar nicht geeignet sind. Dazu gehören cm (Zentimeter), mm(Millimeter), in (Inch / Zoll) aber auch pt (Punkt = 1/72 Zoll) und pc (Pica = 12pt , 1/6 Zoll). Diese Masseinheiten sind vor allem für den Print Bereich interessant, aber nicht für das Screen Design. Ich möchte gleich vorweg die Frage beantworten, warum es im Web Design überhaupt diese Einheiten gibt. Die Antwort hier ist recht einfach. Man hat im Web nicht immer nur den Screen als Ausgabe Medium, sondern auch das Papier, nämlich dann, wenn die Inhalte gedruckt werden. Mit einer eigenen Abfrage im CSS kann man dann die Einheiten für Print Ausgabe verwenden.
Aber keine Sorge auch ohne die Print Einheiten bleiben uns genügend Einheiten über.
Wo verwendet man Größenangaben?
Bevor ich aber detaillierter die Einheiten erkläre, möchte ich noch kurz darauf eingehen, was alles mit Größenangaben versehen werden kann. Ich möchte dabei kurz auf die wichtigsten Elemente und deren Eigenschaften eingehen, damit ihr einen groben Überblickt habt, wo überall eine Größe angepasst werden kann.
Die Schriften
Beginnen wir einmal bei unseren Texten, dabei können wir die Größe unserer Schrift angeben. So bedeutet zum Beispiel eine Font Size von 16px, dass die Schrift 16 Pixel gross ist. Größenangaben bei Schriften enden aber nicht bei der Schriftgröße. Es gibt noch eine Reihe von weiteren Angaben, wie Zeilenhöhe, Einzug, Shadows, Abständen zwischen Wörtern und Buchstaben. Wir du siehts, kann selbst das Formatieren von Schriften sehr umfangreich sein.
Boxen
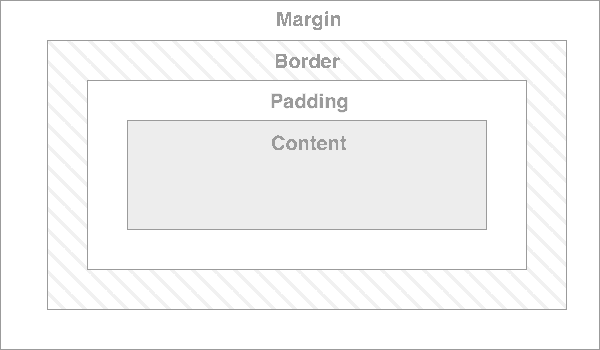
Neben den Schriften kann man alles, was die Form einer Box hat mit diversen Größenangaben versehen. Boxen sind im Prinzip alle Blockelemente und dazu gehören DIV Elemente, Absätze (p), Überschriften (h1 – h6) und einige mehr. Bei diesen Boxen können zuerst einmal die Ausdehnung in Breite und Höhe definieren werden, aber auch diverse Abstände (innen und aussen) sowie die Breite des Rahmens. Eine solche Box lässt sich natürlich auch auf der Webseite platzieren, wobei ebenfalls die CSS Einheiten für Größen eine Rolle spielen. Definiert sind diese Angaben übrigens im sogenannten Box-Modell. Eine Skizze davon ist hier abgebildet:

Eingeschränkt lassen sich einzelne Angaben auch bei Inline Elemente anwenden.
Diese grobe Übersicht soll einmal reichen um ein Grundwissen zu haben, was wir mit unseren Einheiten alles angeben können. Obwohl es im Detail natürlich noch wesentlich mehr Möglichkeiten gibt, läuft es im Grossen und Ganzen auf die Formatierung von Schriften und auf Eigenschaften des Box Models hinaus. Dieser Unterschied der beiden verschiednen Bereiche ist etwas später noch wichtig für uns.
So nun genug davon, was wir designen können, wir wollen ja den Unterschied der verschiedenen Einheiten wissen.
Absolute CSS Einheiten
Bei den Einheiten unterscheiden wir prinzipiell zwischen zwei Gruppen, den absoluten und den relativen Einheiten. Ich werde mich im ersten Schritt einmal den absoluten Einheiten widmen, da diese wesentlich einfacher zu verstehen sind und es auch nicht so viele davon gibt.
Das Pixel (px)
Beginnen wir einmal bei der am häufigsten verwendeten Einheit, dem Pixel (px). Diese Einheit stellt eine absolute Größe am Bildschirm dar. So wie wir in der Regel auch beim Speichern von Bildern für eine Webseite eine Größe in Pixel angeben, so können wir das mit CSS Einheiten auch tun.
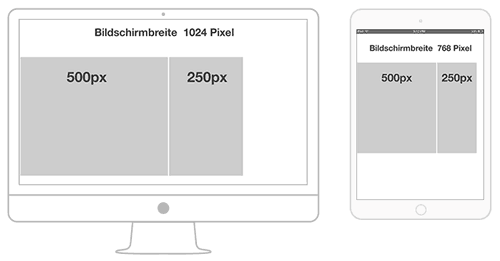
Pixel sind für den Designer meist eine angenehme Einheit, denn die Größe unserer Geräte in Pixel kennen wir annähernd und Designs werden im Grafikprogramm immer noch häufig mit einer fixen Pixelbreite erstellt. Wenn man also annimmt, dass der Bildschirm 1024 Pixel breit ist, dann kann man mit der Angabe von Pixel Werten im CSS den Platz gut aufteilen, bzw. hat man eine gute Vorstellung, wie viel Platz unsere Elemente auf der Seite einnehmen. Man sieht aber auch beim unten stehenden Beispiel das Problem der Breitenangaben in Pixel. Denn ist ein Gerät in der Breite kleiner, dann kann es sein, dass nur mehr ein Teil der Informationen am Bildschirm Platz hat.

Relative CSS Einheiten
Das vorhin angesprochene Problem mit den fixen Pixelgrößen kann durch die immer größer werdende Zahl an Geräten mit unterschiedlichen Bildschirm Größen mitunter recht unangenehm werden. Gerade bei Webseiten, die dem responsive Design Ansatz folgen kann man nicht mehr nur mit fixen Pixel Werten arbeiten. Dafür verwendet man relative Einheiten die verschiedene Eigenschaften unsere Ausgabe Geräte berücksichtigen. Aus diesem Grund werden und sollten diese relativen Einheiten verstärkter eingesetzt werden.
Prozent – %
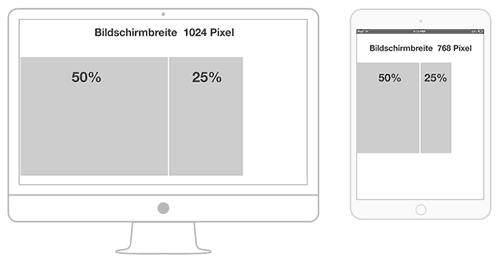
Beginnen wir auch hier mit der wahrscheinlich bekanntesten relativen Einheit dem Prozent. Diese Einheit bei Block Elemente kann man sich recht gut vorstellen. Möchte man zwei Block Elemente nebeneinander haben, die gemeinsam die gesamte Breite des zur verfügung stehenden Platzes einnehmen, dann bekommt jedes der beiden Elemente eine Breite von 50%.
Will man 3 Elemente so aufteilen, dass ein Element die Hälfte des Platzes einnimmt und die anderen beiden sich die restlichen 50% gleichmässig aufteilen, dann vergibt man einmal 50% und zweimal 25%. Ich denke mit diesen beiden Beispielen sollte es recht klar werden, welchen Vorteil die relativen Prozent Angaben bei sich verändernden Breiten bietet. Denn egal wie breit der Schirm ist, die Verteilung ist immer die selbe.

Wie sieht es jetzt mit der Anwendung von Prozent bei Schriften aus? Prinzipiell kann man die % Angaben auch für Schriften verwenden. Dabei wird die Schrift relativ zur Schriftgröße des Eltern Elements dargestellt. Das bedeutet – ist die Schriftgröße des Eltern Element 16 Pixel, dann ergibt eine Angabe von 50% eine Schriftgröße von 8 Pixel.
em
Eine weitere relative Einheit, die im Verhalten zumindest bei der Größe der Schriften sehr nahe zur Prozent Angabe ist, ist die em Einheit. Ein em entspricht 100% der Schriftgröße der Schrift des Eltern Elements. Hat man keine verschachtelten Elemente mit unterschiedlichen Schriftgrößen, dann gilt die Schriftgröße des HTML Elements, welches ohne einer Angabe in der Regel 16 Pixel ist. Verwendet man die em Angabe 2em für einen Font, dann ist dieser 2 x 16 Pixel also 32 Pixel gross. Wie das aussieht, zeigt das folgende Beispiel:
HTML Code:
<p>Basis Font Size (16px)</p> <p class="em200">Text 2em</p> <p class="font32px">Text 32px</p>
CSS Code:
.em200 {font-size: 2em}
.font32px {font-size: 32px}
Bildschirm Ausgabe:
Verwendet man 0.5em dann ist die Schrift 0.5 x 16 Pixel also 8 Pixel gross.
HTML Code:
<p>Basis Font Size (16px)</p> <p class="em050">Text 0.5em</p> <p class="font8px">Text 8px</p>
CSS Code:
.em050 {font-size: 0.5em}
.font8px {font-size: 8px}
Bildschirm Ausgabe:
In beiden Fällen kann man die em Werte auch einfach in Prozent Werte umrechnen, denn 2em sind hier 200% und 0.5 entsprechen 50%.
Etwas anderes sieht es aus, wenn man em verwendet um damit Breiten und Höhen Angaben von Block Elementen zu definieren. Denn eine Breite von 10em bedeutet, wenn man von einer Basis Font Größe von 16px ausgeht, dass das Element 20 x 16 Pixel also 320 Pixel breit ist. Hier unterscheidet sich das Verhalten deutlich von der einer 20 Prozent Angabe, wie ich es weiter oben beschrieben habe. Das bedeutet also, dass bei Größenangaben bei Blockelementen em Werte nicht mit Prozent Werte gleichgesetzt werden können.
Die Breiten Angabe in em wird allerdings gerne bei Media Queries verwendet. Bei folgendem Beispiel wird die Media Query Regel bei 760 Pixel wirksam, wenn man von einem Basis Font von 16 Pixel ausgeht (760 / 16 = 47.5).
@media (max-width: 47.5em) {
…
}
Wird in diesem Fall der Basis Font auf 20 Pixel verändert, dann wirkt die Media Query Regel erst ab 47.5 x 20 Pixel also 950 Pixel. Damit kann man, wenn es benötigt wird Media Query Angaben bezogen auf eine Basis Font Größe definieren. Auch wenn solche Angaben derzeit noch eher selten verwendet werden so haben diese durchaus bei manchen Anwendungsfällen ihre Vorteile.
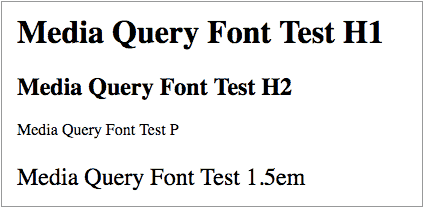
Eine Anwendung in Zusammenhang mit Media Queries, ist die Änderung des Basis Fonts in Abhängigkeit von der Breite des Browser Fensters. Damit kann man zum Beispiel bei mobilen Geräten die Basis Font Size kleiner machen. Damit werden alle Standard oder mit em versehenen Schriften ebenfalls kleiner dargestellt.
HTML Code:
<h1>Media Query Font Test H1</h1> <h2>Media Query Font Test H2</h2> <p>Media Query Font Test P</p> <p class=""em150>Media Query Font Test 1.5em</p>
CSS Code:
@media (max-width: 320px) {
html { font-size: 12px; }
}
.em150 {font-size: 1.5em}
Bildschirm Ausgabe > 320px:
Bildschirm Ausgabe <= 320px:
Auch bei der Angabe von Abständen mittels Padding oder Margin, bietet sich der em Wert sehr gut an, denn hier kann man die Abstände abhängig von der Schrift definieren.
Um das Umrechnen zwischen Pixel, em und dem weiter unten noch erklärten rem zu erleichtern habe ich einen kleinen Pixel / em Umrechner erstellt, mit dem ihr einfach ausgehend von der Eingabe eines Basis Fonts entweder Pixel in em/rem oder em/rem in Pixel umrechnen könnt.
Den Rechner findet ihr auch ohne diesen Blog Artikel auf:
https://www.andreasstocker.at/css-px-em-konverter/
rem (root em)
Einen Nachteil, wird man beim Arbeiten mit em oder Prozent Werten allerdings bald feststellen. Da sich em und Prozent Angaben immer auf das Eltern Element beziehen, kann es sein, dass Schriften sich ein wenig „unberechenbar“ verhalten. Hat man zum Beispiel bei einem DIV Element eine CSS Angabe von 2 em definiert, dann werden alle Schriften bei einem Basis Font von 16 px nun 32 px gross. Hat man jetzt auch noch eine Überschrift innerhalb dieses DIV Block mit 1.5 em, dann ist diese Überschrift 32 px mal 1.5 also 48 Pixel gross. Das kann mitunter ein unerwünschtes Ergebnis sein.
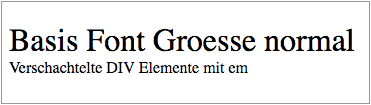
Auch eine falsche Verwendung, zum Beispiel direkt einem DIV Element eine solche CSS Eigenschaft zuzuordnen führt früher oder später zu Problemen. Werde bei einer solchen Angabe nur drei DIV Elemente verschachtelt, so hat ein ursprünglicher Basis Font im innersten Element nur mehr 2 Pixel (1.DIV: 16 durch 2 ist 8, 2.DIV: 8 durch 2 ist 4, 3.DIV: 4 durch 2 ist 2). Um das Problem besser zu sehen, habe ich die Basis Font Größe im folgenden Beispiel auf 32 Pixel gesetzt. In diesem Fall ist daher die Schrift innerhalb des DIV Elements 4 Pixel und damit kaum erkennbar.
HTML Code:
Basis Font Groesse normal
<div>
<div>
<div>
Verschachtelte DIV Elemente mit em
</div>
</div>
</div>
CSS Code:
html { font-size: 32px; }
div {font-size: 0.5em}
Bildschirm Ausgabe:

Um dieses Problem zu beheben, wurde in CSS die Einheit rem eingeführt. Die Einheit rem bedeutet root em und bezieht sich immer auf den Root Basis Font, also jener der im HTML Element definiert oder standardmässig 16 Pixel ist. Das Beispiel von oben noch einmal mit der rem Einheit sieht schon wesentlich besser aus
HTML Code:
Basis Font Groesse normal
<div>
<div>
<div>
Verschachtelte DIV Elemente mit em
</div>
</div>
</div>
CSS Code:
html { font-size: 32px; }
div {font-size: 0.5rem}
Bildschirm Ausgabe:

Was man beim Verwenden von rem Werten beachten sollte, ist dass beim Festlegen des Basis Fonts dies immer im HTML Element zu tun ist, denn nur dann hat es auch eine Auswirkung auf die Einheit rem.
Einen kleinen Nachteil in Zusammenhang mit rem gibt es allerdings, den rem funktioniert bei alten Browser nicht. Betroffen sind vor allem Browser von Microsoft, allem voran der IE8. Ab dem IE 11 wird rem komplett unterstützt. Dieses Problem wird allerdings in Zukunft immer geringer, da die betroffenen Browser zunehmend vom Aussterben bedroht sind.
Und es gibt noch mehr
Wenn man die CSS Spezifikationen durchliest, dann wird man feststellen, dass es noch mehr Einheiten in CSS gibt. Um den Artikel aber nicht unnötig kompliziert zu möchte ich die wichtigsten nur kurz in zwei Absätzen vorstellen.
Die Einheit ex, klingt recht ähnlich dem em und verhält sich auch recht ähnlich. Allerdings wird hier zur Berechnung die Größe des Buchstabens x des Basis Fonts herangezogen. Möchte man also seine Inhalte in bezug auf den Buchstaben x ausrichten, dann wäre diese Einheit die richtige Wahl. Ich persönlich habe diese Einheit noch nie verwendet und sehe auch kein wirkliches praktische Beispiel, wo ich das einsetzen könnte.
Die Einheiten vw, vh, vmin und vmax sind spezielle Größenangaben, die sich auf den Viewport des Browserfensters beziehen, damit kann man zum Beispiel Elemente, die immer so gross sind wie das aktuelle Browserfenster realisieren. Da dies aber ein völlig eigenständiges Thema ist, werde ich bei Interesse in einem eigenen Artikel darauf eingehen.
Zusammenfassung
Wie man in diesem Artikel gesehen hat, gibt es für CSS Einheiten keine Lösung die allgemein verwendet werden kann. Es hängt immer sehr davon ab, welche Elemente man formatieren möchte und ob man sich der Umgebung automatisch anpassen will oder nicht.
Von Pixel Werten wurde in der Vergangenheit oft abgeraten, da diese bei Browser Zoom nicht reagiert haben. Da dies bei den meisten Browser aber nicht mehr zutrifft, ist eine Verwendung von Pixel Werten nicht mehr so kritisch. Dennoch sollte man bei Schriftgrößen eher darüber nachdenken em oder rem zu verwenden.
Auch bei der Angabe der Ausdehnung von Block Elementen sind Pixel Werte durchaus noch üblich und haben ihre Berechtigung. Möchte man auf Gerätegrößen reagieren, dann wird man eher Prozentwerte verwenden. Die Verwendung von em und rem ist bei solchen Elementen eher unüblich.
Will man bei Blockelementen diverse Abstände, also Margin, Border oder Padding angeben, dann sind Pixel oder em bzw. rem die richtige Wahl.
Ich denke ich konnte euch mit diesem Artikel einmal eine grobe Übersicht der zur Verfügung stehenden Einheiten geben um euch die Entscheidung in Zukunft etwas leichter zu machen.
Wie sieht es bisher mit euren praktischen Arbeiten aus – welche Erfahrung habt ihr mit dem Einsatz der verschiedenen CSS Einheiten gemacht? Schreibt mir doch einmal eure Erfahrungen und Vorgehensweisen in den Kommentarbereich.












Dieser Beitrag hat 7 Kommentare
Pingback: CSS px / em Konverter - Andreas Stocker
Danke für den prima Beitrag. Ich komme noch aus der alten Schule mit fixen Größen und habe genau nach so einer Erklärung gesucht! Danke:-)
Da freut mich, wenn der Artikel weitergeholfen hat.
Vielen Dank, gut erklärt.
Ich kann mich Marco nur anschließen. Super erklärt. Vielen Dank.
Sehr gut erklärt.. Dieser Artikel hat mir sehr weitergeholfen.. Vielen Dank
Danke, das freut mich.