Verschlüsselte Webseiten sind heute nicht nur ein nettes Feature und wenn man an das Google Ranking denkt äußerst sinnvoll. Sie sind ab dem 25. Mai 2018 in vielen Fällen sogar verpflichtend. Denn wenn personenbezogene Daten über die Website übertragen werden, dann sieht die DSGVO verpflichtend eine verschlüsselte Verbindung vor.
Dazu muss man keinen Webshop betreiben, es kann schon ein einfaches Kontaktformular oder vielleicht sogar die Kommentar Funktion sein.
Nachdem Zertifikate bei vielen Providern schon kostenlos erhältlich sind und die Installation des Zertifikates auch von den Providern übernommen wird, gibt es in dieser Sicht keine Ausrede mehr.
Aber auch die restliche Umsetzung ist keine Wissenschaft. Um dich dabei zu unterstützen, habe ich dir eine Anleitung zusammengestellt, wie du einfach in 4 Schritten eine WordPress Website auf HTTPS umstellst.
Als Beispiel habe ich das mit dem Provider All-Inkl gemacht, den ich selbst für einige Projekte verwende und auch meinen Kunden gerne weiter empfehle.
Die Anleitung ist aber genauso auch für andere Provider zu verwenden. Nur beim speziellen Teil des Administrationsbereichs von All Inkl musst du etwas umdenken. Du wirst diese Funktionen in ähnlicher Form aber sicher auch bei deinem Provider finden.
So legen wir los.
Schritt 1: Zertifikat bestellen und installieren
Je nach Provider hat man die Wahl zwischen kostenpflichtigen oder dem kostenlosen Lets Encrypt Zertifikat. Lets Encrypt Zertifikate haben den Nachteil, dass sie nur 3 Monate gültig sind und danach verlängert werden müssen.
Diese Arbeit nehmen uns aber unsere Provider ab, so dass wir davon gar nichts mitbekommen.
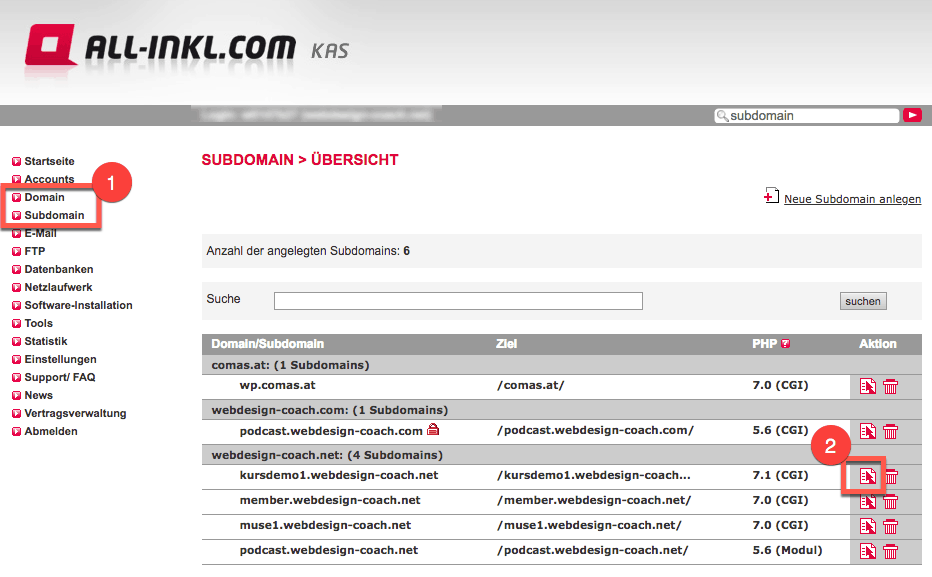
Um bei All-Inkl ein Lets Encrypt Zertifikat zu bestellen, loggen wir uns in den KAS Bereich ein und lassen uns die Domains oder Subdomains anzeigen (1).
In der angezeigten Liste gibt dann ein Symbol, mit dem wir die Domain / Subdomain bearbeiten können (2).

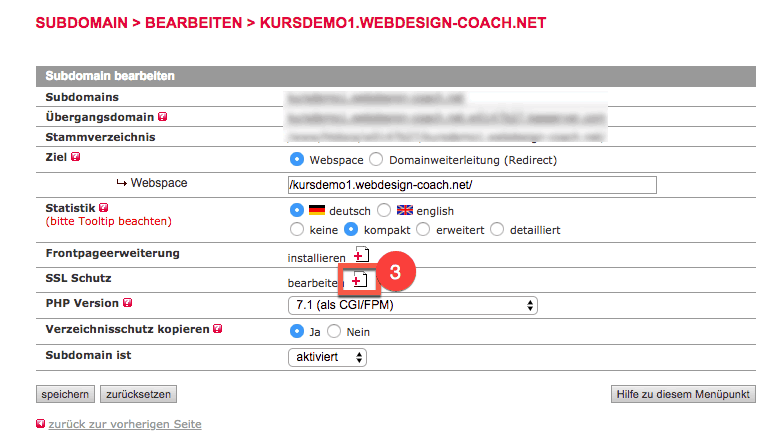
Wir klicken auf das Icon und erhalten die Konfigurationsseite für unsere Domain. Dort gibt es ein weiteres Icon um SSL Schutz hinzuzufügen (3).

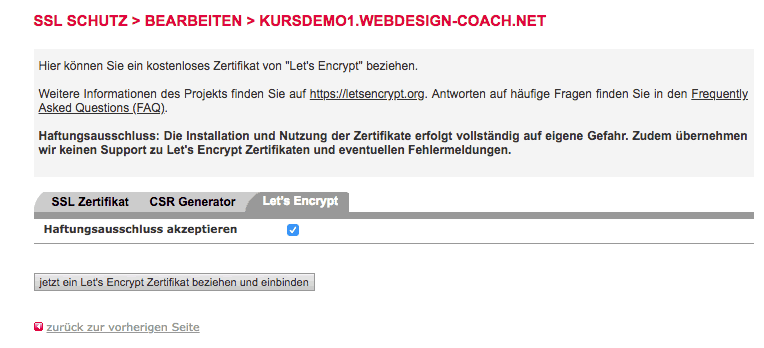
Darauf klickst du und musst dann noch auf der darauf folgenden Seite den Ablauf bestätigen.

Das war es auch schon. Das Zertifikat ist erstellt und aktiv. Jetzt kann es einige Minuten dauern, bis es funktioniert.
Schritt 2: WordPress konfigurieren
Inzwischen können wir die Einstellungen in unserem WordPress ändern. Dazu logen wir uns im Admin Bereich ein.
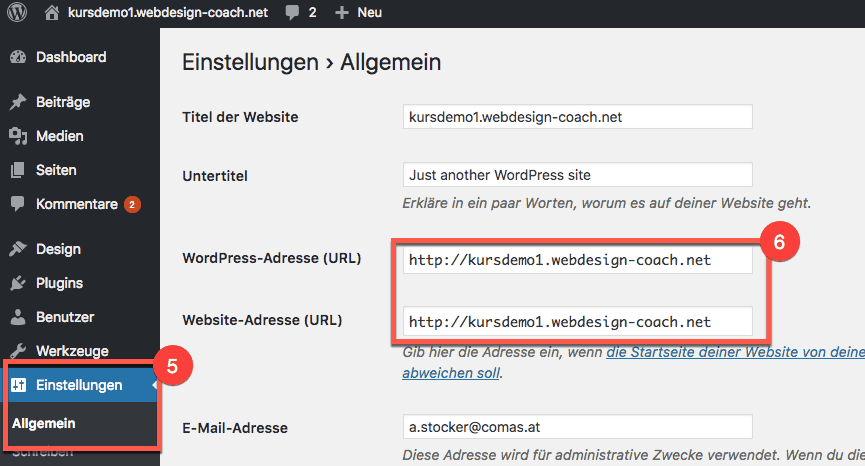
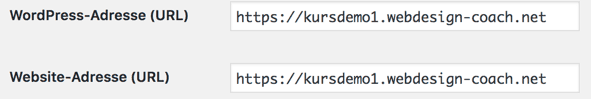
Wir wechseln jetzt ins Backend und gehen im Menü zu „Einstellungen“ -> „Allgemein“. Dort haben wir aktuell bei „WordPress-Adresse (URL)“ und bei „Website-Adresse (URL)“ unsere Domain mit http:// eingetragen.

Diese beiden Einträge ändern wir jetzt noch auf https://

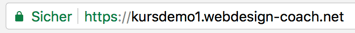
Die Seite selbst kannst du noch immer mit http:// aufrufen, was in Chrome dann so aussieht:

Das Info Zeichen am Anfang zeigt, dass die Verbindung nicht verschlüsselt ist.
Du kannst deine Webseite aber auch schon mit dem Protokoll https aufrufen, in dem du https:// in deine URL schreibst. Das sieht dann im Chrome Browser so aus:

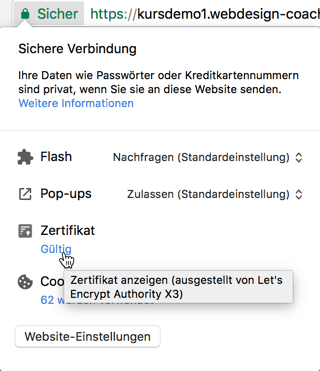
Du siehst damit bereits, dass verschlüsselte Verbindungen funktionieren. Wenn du möchtest, kannst du dir auch schon Details zu deinem Zertifikat ansehen. Dazu klickst du auf das Schloss Symbol und siehst folgendes kleines Fenster:

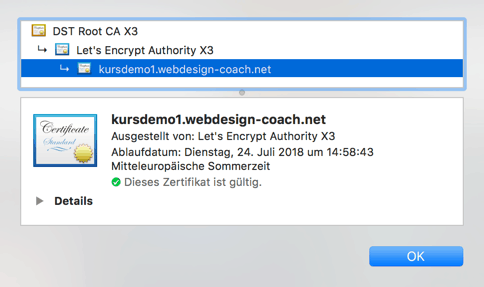
Klicke unter „Zertifikat“ auf gültig und du erhältst weitere Infos zu deinem Zertifikat, woraus ersichtlich ist, dass es sich um ein Lets Encrypt Zertifikat handelt.

Diese Screenshots stammen vom Chrome Browser und können bei anderen Browsern etwas anders sein.
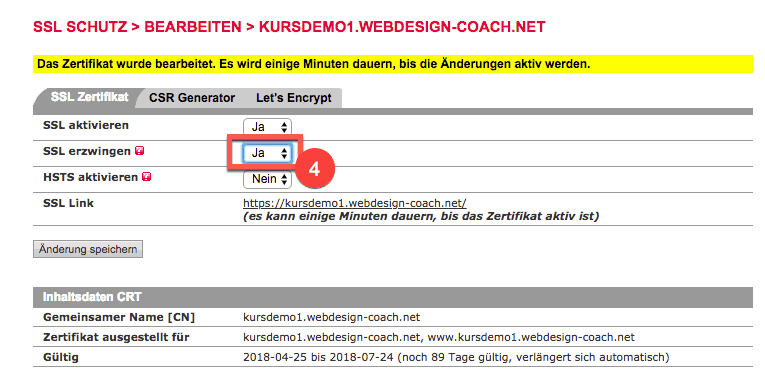
Schritt 3: SSL erzwingen
Damit wir aber nicht immer https vor die URL schreiben müssen und damit die Seiten auch dann verschlüsselt sind wenn der User nur http davor stellt, müssen wir die SSL Verschlüsselung erzwingen.
Das geht, wenn wir All-Inkl als Provider haben sehr einfach. Du musst vorher wieder deine Domain / Subdomain auswählen und dann wieder auf das Icon in der Zeile „SSL Schutz“ klicken. Auf der nun folgenden Seite wählts du bei der Zeile „SSL erzwingen“ (4) JA aus.

Du musst wahrscheinlich wieder etwas warten, bis der Webserver diese Einstellungen übernommen hat.
Jetzt kannst du deine Domain in der URL Leiste eingeben ohne https voranstellen zu müssen und es sollte eine verschlüsselte Verbindung aktiv sein. Zu erkennen ist das an dem Schloss. Du kannst jetzt sogar http:// davor stellen und es wird trotzdem eine verschlüsselte https Verbindung ausgeführt.
Damit wären wir auch schon fertig, wenn nicht noch das Problem mit dem Mixed Content wäre. Das sehen wir uns im folgenden noch an.
Schritt 4: Mixed Content Problem beheben
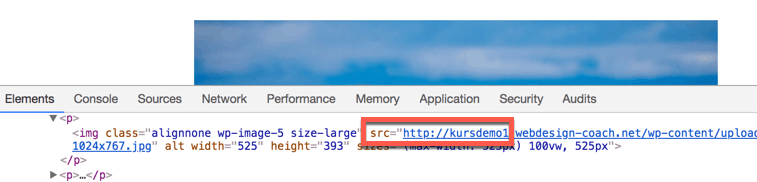
Wenn du einen bestehenden Blog umstellst, dann hast du vielleicht in deine Seiten und Beiträgen Bilder eingefügt. Diese werden bei WordPress mit der kompletten URL angegeben. Wenn du vorher keine SSL Verschlüsselung gehabt hast, dann ist die Angabe der Bildquelle fix mit http:// angegeben.
Man kann sich das auch im Browser im Source Code ansehen und sieht, dass das Bild hier mit http:// aufgerufen wird.

Das führt dazu, dass deine Seite zwar verschlüsselt ist, aber einige Inhalts Elemente unverschlüsselt übertragen werden. Man spricht in diesem Fall von Mixed Content. Browser strafen solche Seiten immer öfter ab, in dem diese Seiten dann als unsicher dargestellt werden.
Es gilt also im nächsten Schritt dieses Problem noch zu beheben.
Browser Erweiterung installieren
Um herauszufinden, ob wir auf unserer Seite ein solches Problem haben können wir für den Chrome Browser ein Plugin mit dem Namen „HTTPS Mixed Content Locator“ installieren.
Nähere Infos zu diesem Plugin gibt es unter https://www.pericror.com/products/https-mixed-content-locator/
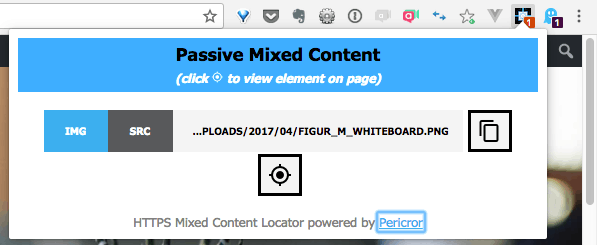
Wenn wir das Plugin installiert haben und eine Seite mit einem unverschlüsselten Bild aufrufen, dann ist beim Icon des Plugins eine kleine Zahl zu erkennen. Das ist die Anzahl der unverschlüsselten Elemente auf der aufgerufenen Seite.

Klicken wir auf das Icon, dann können wir auch Details zu den unsicheren Inhalten anzeigen lassen um herauszufinden, um welche Elemente es sich handelt.

Nachdem wir jetzt wissen, was Mixed Content ist, machen wir uns daran dieses Problem zu lösen.
WordPress Plugin installieren
Das ist in WordPress sehr leicht mit einem Plugin zu lösen. Es hat den Namen „SSL Insecure Content Fixer“. Installiere und aktiviere das Plugin.

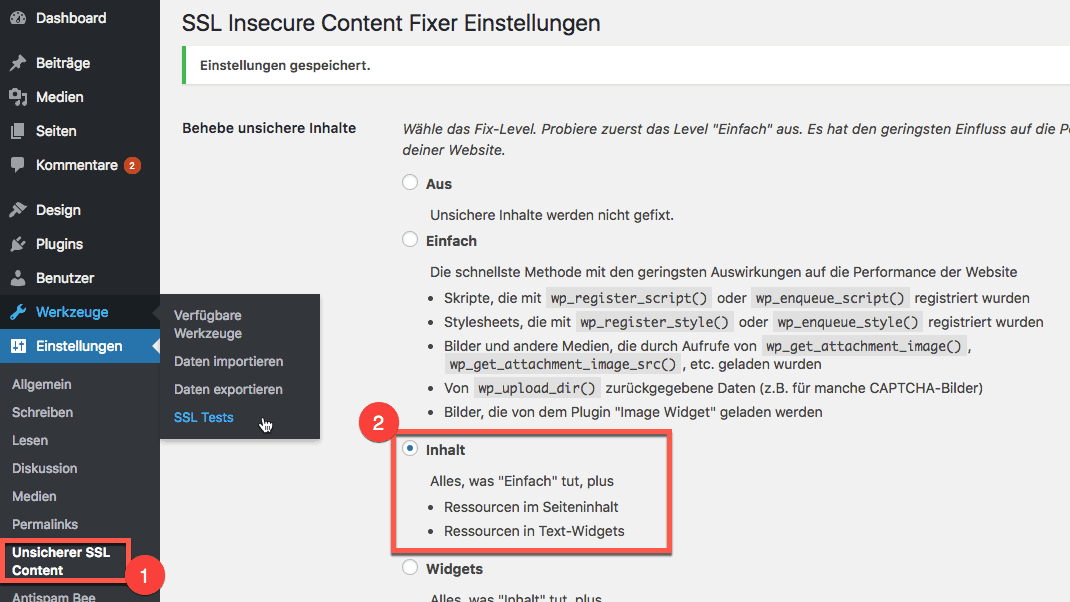
Im nächsten Schritt werden noch die Einstellungen angepasst. Dazu gehst du auf „Einstellungen“ und „Unsicherer SSL Content“ (1).

An dieser Stelle lässt sich konfigurieren, welchen Content das Plugin fixen soll. Für normalen Content genügt die Checkbox bei „Inhalt“ zu aktivieren (2). Die Änderungen noch speichern und schon war es das.
Du kannst jetzt noch einmal den Browser aufrufen und die Zahl beim Plugin sollte verschwunden sein.
Du hast es geschafft. Du hast ein Zertifikat erstellt und installiert, die Verschlüsselung wurde erzwungen und du hast auch noch die Mixed Content Probleme beseitigt.
Zusammenfassung
Zum Abschluss möchte ich noch einmal kurz die 4 Schritte zusammenfassen.
1. Zertifikat beantragen und installieren
Bei vielen Provider kann man heute im Administration Bereich ein kostenloses Lets Encrypt Zertifikat beantragen. Sollte das nicht angeboten werden, dann muss man auf eine der kostenpflichtigen Zertifikats Lösungen zurückgreifen.
2. WordPress konfigurieren
Wenn das Zertifikat installiert ist, dann muss man im WordPress Backend die bisherigen URL Einstellungen auf https ändern.
3. SSL erzwingen
Damit die Seiten auch verschlüsselt werden, wenn man keine https Angabe macht und auch automatisch auf eine Verschlüsselung umgeschaltet wird, wenn http angegeben wird, muss man SSL erzwingen.
Das geht bei vielen Providern im Administrationsbereich, meistens in den Bereichen, wo man auch das Zertifikat konfigurieren kann. Steht eine solche Einstellung nicht zur Verfügung, dann muss man sich mit einer htaccess Lösung helfen.
4. Mixed Content Probleme lösen
Wenn bestehende Webseiten umgestellt werden, dann kann es sein, dass bestimmte Inhalte direkt mit einer http Angabe eingebunden sind. Beim Laden werden diese Inhalte dann unverschlüsselt übertragen. Man spricht in diesem Fall von Mixed Content.
Dieses Problem kann mit Hilfe eines WordPress Plugins gelöst werden.
Ich wünsche dir jetzt viel Erfolg bei der Umsetzung und würde mich über eine Rückmeldung im Kommentarbereich freuen um zu sehen, wie es dir mit der Umstellung gegangen ist.








Dieser Beitrag hat 13 Kommentare
Herzlichen Dank für die knackige, gut verständliche Anleitung!
Super, vielen Dank. Diese Anleitung hat mir gut geholfen
Hallo Karin,
das freut mich sehr.
Liebe Grüße
Andreas
Lieber Andreas,
ich bin erst vor kurzem auf deinem Blog gestoßen.
Die Infos sind gut verständlich und bringen mich wirklich weiter!
DANKE für deine interessanten Beiträge!
Danke für dein Kommentar. Das freut mich, wenn ich dir weiterhelfen konnte.
Ich hoffe du findest künftig noch viele weitere Infos bei mir, die dir helfen.
Liebe Grüße
Andreas
Lieber Andreas,
in meinem Fall ist die Domain bei World4You registriert und der Webserver liegt bei A1. Habe jetzt ein Zertifikat bei World4You angefordert, dort kommt die Meldung: Sie scheinen einen externen Webserver zu betreiben. Die DNS-Einstellungen werden nicht automatisch angepasst. Muss man hier die DNS Settings auch ändern? Habe die Befürchtung das wenn ich jetzt Schritt 2 anwende ich nicht mehr ins WP Menü komme … Kannst du mit helfen?
Lieber Christian,
das SSL Zertifikat muss immer bei dem Provider angefordert werden, der auch den Webserver betreibt. In deinem Fall ist das A1. Die installieren dir dann auch das Zertifikat so, dass der Webserver richtig damit umgehen kann.
Würde übrigens bei Schritt 2 (Eintrag der URLs) etwas schief gehen, dann kann man (sofern man FTP Zugriff auf seinen Webspace hat) die Anpassungen auch in der wp-config.php Datei überschreiben. Schritt 2 darf natürlich erst gemacht werden, wenn das Zertifikat am Webserver aktiv ist.
Hoffe das hilft dir weiter.
Würde mich freuen, wenn du mir sagen kannst, ob deine Umstellung geklappt hat.
Liebe Grüße
Andreas
Hat leider nicht so funktioniert, was muss ich in der wp-config.php ändern damit ich wieder auf WP einsteigen kann? Da gibt es keine Einträge mit „https“ …
Folgende zwei Einträge sollte man hinzufügen:
define(‚WP_HOME‘,’http://example.com‘);
define(‚WP_SITEURL‘,’http://example.com‘);
Du musst die Einträge entsprechend deiner Seite anpassen.
Liebe Grüße
Andreas
Die Einträge gibt es nicht, muss ich die irgendwo hinzufügen?
Ja die Einträge muss man hinzufügen.
Irgendwo am Anfang.
Am besten nach der Datenbank Definition.
Ich habe zwei mal die Datei wp-config.php, die im Ordner public oder im Ordner /private/wordpress ?
Ich habe dir eine PM geschickt.