Du kannst bereits schnell tippen, aber du möchtest noch schneller deinen HTML und CSS Code eingeben können, dann habe ich die richtige Lösung für dich. Egal ob du bereits schnell schreibst oder die Buchstaben beim Schreiben suchen musst, Emmet ist für alle die Lösung um rascher zu arbeiten.
Wie aber kann uns Emmet dabei helfen schneller zu schreiben? Dieser Artikel zeigt es Dir.
Was ist Emmet
Das Projekt wurde 2009 von Sergey Chikuyonok gegründet und ist so manchem noch unter dem Namen „Zen Coding“ bekannt. Im Jahr 2012 wurde es dann auf Emmet umbenannt.
Die Webseite des Projekts findet man unter: http://emmet.io/
Die Grundfunktion von Emmet ist es mit Abkürzungen rasch HTML und CSS Code schreiben zu können. Man gibt dabei im Editor die Abkürzungen ein, drückt auf die TAB Taste und schon erscheint statt der Abkürzung eine Menge HTML Code.
Hier habe ich einmal zwei Beispiele wie dies aussieht:
Eingabe:
!
Ausgabe:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
Man kann also mit nur einem Buchstaben das komplette Grundgerüst einer HTML Datei erstellen.

Ein weiteres Beispiel zeigt, wie rasch mit einer Zeile eine Menge sinnvoller Code generiert werden kann.
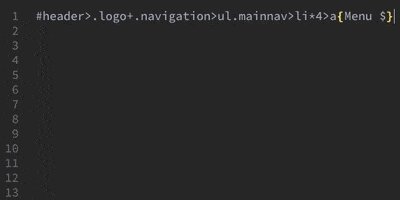
Eingabe:
#header>.logo+.navigation>ul.mainnav>li*4>a{Menu $}
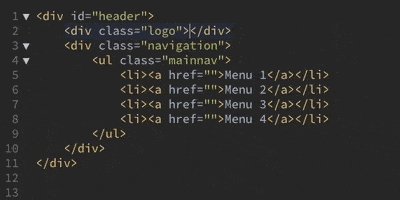
Ausgabe:
<div id="header">
<div class="logo"></div>
<div class="navigation">
<ul class="mainnav">
<li><a href="">Menu 1</a></li>
<li><a href="">Menu 2</a></li>
<li><a href="">Menu 3</a></li>
<li><a href="">Menu 4</a></li>
</ul>
</div>
</div>

Emmet bietet aber nicht nur ein System für HTML Abkürzungen, es ist damit auch möglich rasch CSS Code zu schreiben oder verschiedene Aktionen im Editor durchzuführen. Einige Beispiele dazu sind:
- Passende Anfangs und End Tags zu finden
- Tags zu entfernen
- Im Document leichter zu navigieren
und vieles mehr. Darauf möchte ich aber dann etwas später noch eingehen.
Wo funktioniert Emmet
Bevor ich mehr auf die Funktionen und Möglichkeiten eingehe, möchte ich die wahrscheinlich wichtigste Frage beantworten – wo kann Emmet verwendet werden?
Emmet ist kein eigener Editor sondern als Erweiterung für die verschiedensten Editoren verfügbar. Dies hat den Vorteil, dass man mit seiner gewohnten Umgebung weiterarbeiten und gleichzeitig die vielen Vorteile von Emmet nutzen kann. Es werden dabei eine Reihe von Editoren direkt vom Emmet Anbieter unterstützt. Dazu gehören unter anderem:
- Sublime Text
- Eclipse / Aptana
- TextMate
- Coda
- Notepad++
- Brackets
- Adobe Dreamweaver
Weitere Editoren werden durch Plugins von Drittanbietern unterstützt, hierzu gehören Produkte wie:
- WebStorm / PHPStorm
- Vim
- Emacs
Weiteres unterstützen auch diverse Online Editoren Emmet wie zum Beispiel:
- JSFiddle
- JSBin
- CodePen
Die oben aufgeführten Listen sind nur ein kleiner Auszug der unterstützen Editoren. Eine vollständige Liste ist unter http://emmet.io/download/ zu finden.
HTML Abkürzungen
Nachdem wir jetzt hoffentlich mit unserem Lieblings Tool arbeiten können, möchte ich etwas näher auf die Funktion von Emmet eingehen.
Elemente
Das Prinzip der HTML Abkürzungen ist recht einfach. Man muss nur den Tag Namen zum Beispiel h1 oder p eingeben und danach sie TAB Taste drücken und schon erscheint der korrekte Anfangs und End Tag. Um das Weiterarbeiten zu erleichtern steht der Cursor auch schon genau zwischen den Tags.
Klassen und IDs
Um einem Tag das class oder id Attribut mit einer oder mehreren Klassen hinzuzufügen, genügt es direkt nach dem Tag Namen (ohne Abstand) mit . oder # getrennt die Klassen oder ID Namen einzugeben.
Mit Klasse
Eingabe:
h1.myclass
Ausgabe:
<h1 class="myclass"></h1>
oder mit ID
Eingabe:
h1#myid
Ausgabe:
<h1 id="myid"></h1>
Natürlich lässt sich das ganze auch kombinieren:
Eingabe:
h1.myclass#myid
Ausgabe:
<h1 id="myid" class="myclass"></h1>
Gibt man nur einen Klassen oder ID Namen ein, also ohne Tag Name, dann wird automatisch ein div Tag generiert.

Verschachtelte (Kind / Child) Elemente
Das war aber noch nicht Alles. Wenn man mehr Code eingeben will, dann möchte man vielleicht nicht nach jedem Tag die TAB Taste drücken, sondern gleich mehrere Tags eingeben. Auch das ist mit Emmet kein Problem. Man muss dazu nur wissen, ob das nächste Element ein Kind oder ein Geschwister Element sein soll. Will man ein Kind (Child) Element haben, dann setzt man zwischen den einzelnen Tag das > Zeichen.
Eingabe:
#header>h1
Ausgabe:
<div id="header">
<h1></h1>
</div>
Geschwister / Sibling Elemente
Soll das nächste Element ein Geschwister Element (Sibling) sein – also direkt darunter, dann verwendet man ein + Zeichen. Auch hier wieder ein Beispiel dazu:
Eingabe:
h1+p
Ausgabe:
<h1></h1> <p></p>
Element Kopien (Multiplikatoren)
Will man mehr als ein Element vom selben Tag haben, wie es zum Beispiel bei Listen üblich ist, so kann man mit dem Multiplikator arbeiten. Hier wird einfach nach dem Element, welches öfter eingefügt werden soll mit einem * und einer Zahl angegeben wie oft dieses generiert werden soll.
Eingabe:
ul>li*5
Ausgabe:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Zähler
Recht praktisch ist es, dass man sehr einfach Nummerierungen einfügen kann. So kann man zum Beispiel die verwendeten Klasssen nummerieren und das mit nur einem Zeichen, dem $ .
Eingabe:
ul>li.myliclass$*5
Ausgabe:
<ul>
<li class="myliclass1"></li>
<li class="myliclass2"></li>
<li class="myliclass3"></li>
<li class="myliclass4"></li>
<li class="myliclass5"></li>
</ul>
Blind Text einfügen
Oft benötigt man für Projekte, vor allem in der Prototyp Phase diverse Blindtexte. Man muss dazu nicht mehr irgendwelche Webseite mit Lorem Ipsum Texten aufsuchen und von dort kopieren, man kann diese in Emmet sehr einfach mit dem Wort Lorem erzeugen.
Eingabe:
p>Lorem
Ausgabe:
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sapiente rem, ut. Debitis soluta molestias, quibusdam nulla dolorum nisi obcaecati id vel inventore nemo, tempore, qui minus. Dicta voluptatem, porro quod.</p>
Die Anzahl der Wörter lässt sich sich durch eine Zahl direkt hinter Lorem angeben.
Eingabe:
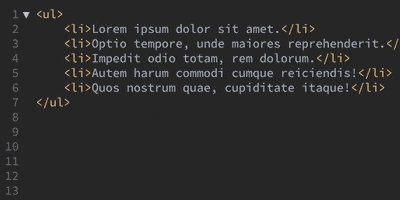
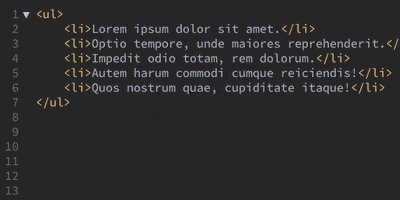
ul>li*5>lorem5
Ausgabe:
<ul> <li>Lorem ipsum dolor sit amet.</li> <li>Rem blanditiis eveniet nobis esse.</li> <li>Omnis itaque, provident dignissimos asperiores!</li> <li>Modi quo rem, fugiat exercitationem.</li> <li>Voluptate nam tempore minus, delectus.</li> </ul>

Dies waren einmal die wichtigsten Funktionen die Emmet im Bereich HTML Abkürzungen bietet. Es ist natürlich noch eine Menge mehr möglich, das würde aber den Rahmen dieses Beitrages etwas sprengen. Für all jene, die mehr über die Möglichkeiten von Emmet wissen möchten, habe ich einen Kurs vorbereitet, in dem Schritt für Schritt alle Funktionen erklärt werden. Wenn Ihr beim Kurs Start dabei sein wollt, dann meldet euch doch bitte bei meinem Kurs Newsletter am Ende des Beitrages an.
CSS Abkürzungen
Was für HTML Abkürzungen geht, geht auch für CSS Abkürzungen.
m erzeugt zum Beispiel ein margin: ;
Etwas erweitert bekommt man mit m10p als Ergebnis margin: 10px;
Noch etwas erweitert wird m10-20-5-5 zu margin: 10px 20px 5px 5px;

Für die Einheiten gilt die einfache Regel:
Kein Buchstabe nach der Zahl ergibt px
Ein p erzeugt Prozent
Ein e wird zu em
Auch Farbwerte lassen sich wunderbar abkürzen, so erzeugt zum Beispiel ein
c#F den Code color: #FFF;
Der manchmal dringend benötigte !important Zusatz kann durch eine einfaches ! Erzeugt werden. wie zum Beispiel bei:
Eingabe:
m10!
Ausgabe:
margin: 10px !important;
Weitere Beispiele für CSS Attribute
w => width
b => border
Sind spezielle Angaben für verschiedene Browser notwendig, wie zum Beispiel bei der transform Eigenschaft, so werden diese Zeilen ebenfalls automatisch erzeugt.
Eingabe:
trf
Ausgabe:
-webkit-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;
Der Nachteil der CSS Abkürzungen gegenüber den HTML Abkürzungen ist, dass man hier doch etwas länger benötigt um die entsprechenden Abkürzungen zu lernen. Aber wenn man es eine Zeit lang anwendet wird man bald den grossen Vorteil schätzen lernen.
Eine komplette Auflistung der möglichen Abkürzungen gibt es übrigens im Cheat Sheet das vom emmet.io bereit gestellt wird:
http://docs.emmet.io/cheat-sheet/
Aktionen
Mit dem beschriebenen Abkürzungen ist das Ende der Leistungen von Emmet aber noch nicht erreicht. Es gibt auch noch die Aktionen, die das Leben beim Code schreiben um einiges erleichtern können.
Dienen die Abkürzung vor allem dazu, Code schneller eingeben zu können, bieten im Gegensatz dazu die Aktionen die Möglichkeit schneller mit dem bestehenden Code arbeiten zu können.
Aktionen haben allerdings einen Nachteil gegenüber den bereits erwähnten Abkürzungen. Da Aktionen mit unterschiedlichen Tastenkombinationen arbeiten, gibt es zum Teil Schwierigkeiten mit bereits vorbelegten Funktionen im verwendeten Editor oder aber auch vom verwendeten Betriebssystem. Dies führt dazu, dass sich die Tastenkombinationen je nach verwendeten Editor von den Original Tasten Kombinationen abweichen. Da man aber meist mit dem selben Editor arbeitet, wird dieses Problem in der Praxis wahrscheinlich nicht so schlimm sein.
Ich möchte im folgenden nur einige der interessantesten Kombination erwähnen. Mehr Informationen gibt es auf der Emmet Website oder in meinen Emmet Kurs.
Als Beispiel für die unterschiedliche Belegung habe ich die originalen Kombinationen und darunter jene vom Editor Brackets aufgeschrieben.
Edit Points
Mit dieser Tastenkombination kann man zu Stellen springen, wo möglicherweise noch Daten eingegeben werden sollen. Das sind
zwischen leeren Tags
leeren Attributen oder
leeren Zeilen
Nächster Edit Punkt:
Emmet:
CTRL⌥→
Brackets:⌘⌥→
Voriger Edit Punkt:
Emmet:
CTRL⌥←
Brackets:⌘⌥←
Matching Tag Pair
Springt zum gegenüberliegenden Anfangs oder End Tag:
Emmet:
⌘T
Brackets:⇧⌘T
Remove Tag
Entfernt Tags rum um ein Element:
Emmet:
⌘K
Brackets:⇧⌘K
Rename Tag
Benennt Tags rum um ein Element um:
Emmet:
⌘K
Brackets:⇧⌘I
Increase / Decrease Numbers
Erhöht bzw. vermindert eine Zahl um 1:
Emmet:
CTRL↑undCTRL↓
Brackets:⇧⌘↑und⇧⌘↓
Erhöht bzw. vermindert eine Zahl um 10:
Emmet:
⇧CTRL↑und⇧CTRL↓
Brackets:⌥⌘↑und⌥⌘↓
Math Expressions
Löst einen mathematische Ausdruck:
4+1 => 5
4/2 => 2
Diese Funktion kann vor allem bei CSS Files sehr praktisch sein um Werte zu errechnen
Emmet:
⇧⌘Y
Brackets:⇧⌘Y
Sublime:⇧⌘Y
Diese Auswahl an Beispielen sollte zeigen, wie leistungsfähig und praktisch die Aktionen von Emmet sind.
Zusammenfassung
Wir ihr sehen konntet, hilft Emmet wirklich extrem gut rascher mit HTML und CSS Code zu arbeiten. Dabei gibt es sowohl Funktionen zum Erstellen, als auch zum Editieren. Für den einen oder anderen Bereich ist etwas Einarbeitungszeit notwendig, aber dieser Aufwand lohnt sich mit Sicherheit.
Dieser Artikel sollte einen ersten Überblick geben wie leistungsfähig Emmet ist. Eine detailliertere Beschreibung zum Umgang mit Emmet bekommt Ihr in meinem Online Kurs, der im nächsten Monat Online gestellt wird.
Wenn Ihr diesen Kurs nicht verpassen wollte, dann tragt euch doch bitte in meinen Kurs Newsletter ein und ihr werdet rechtzeitig zum Start des Kurses darüber informiert.
Also besonderen Bonus erhalten die ersten 50 Newsletter Anmelder den Kurs kostenlos – also am besten sofort anmelden.









Dieser Beitrag hat 2 Kommentare
Pingback: Warum Brackets auch dein neuer Lieblingseditor werden könnte | Andreas Stocker
Unter „Was ist Emmet“ wird beschrieben, wie man durch Eingabe von ! eine Grundstruktur einer Webseite erzeugen kann. Wie kann ich zusätzlich den folgenden Code erzeugen?