Die Zeiten der Speziallösung für responsive Websites in Adobe Dreamweaver sind vorbei. Adobe hat scheinbar erkannt, dass es besser ist auf Standards zu setzen statt mit Druck eigene Lösungen die nur Probleme bereiten einzuführen.
Dreamweaver hat für responsive Websites bisher immer eine eigene CSS Datei erstellt in der alle Regeln über Position und Größe der Elemente bei unterschiedlichen Breiten definiert waren. Eine Wiederverwendung der CSS Datei für andere Seiten im selben Projekt war nur schwer möglich. Scheinbar hat Adobe erkannt, dass dieser Weg dringend verbessert werden musste. Das Ergebnis ist nun in der aktuellen Version Dreamweaver CC.2015 zu sehen.
Hier wird ein Standard Framework nämlich Twitter Bootstrap für das responsive Design verwendet. Wer jetzt denkt, die Flexibilität des alten responsive Systems zu verlieren, der irrt, denn es sind weiterhin individuelle Media Queries möglich und in Dreamweaver kann man die Spalten des Bootstrap Frameworks auch noch anpassen. Wenn man also mit 12 Spalten nicht zu recht kommt, dann kann man zum Beispiel auch 16 verwenden. Alle notwendigen Klassen für die Spalten Elemente werden dann bereitgestellt.
Das Erstellen von responsive Websites mit Dreamweaver war schon mit den CS Versionen möglich. Dies habe ich auch schon in meinen Video Tutorials gezeigt (Responsive Websites mit Dreamweaver erstellen). Doch so richtig brauchbar war dieses Feature vor allem bei größeren Websites nicht wirklich. Bei der Cloud Version bis CC.2014 wurde die ganze Angelegenheit noch schlimmer, denn hier konnte man nicht einmal mehr per Drag and Drop Elemente in eine responsive Site ziehen.
Ich möchte euch in diesem Beitrag kurz die neuen responsive Funktionen vorstellen. Ein Video zu diesem Thema folgt in Kürze.
Was ist Bootstrap
Bevor ich beginne, möchte ich noch ganz kurz erklären, was Bootstrap ist, da vielleicht noch nicht alle Leser dieses Framework kennen.
Bei Bootstrap handelt es sich um ein HTML / CSS Framework, mit dem man sehr einfach responsive Webseiten erstellen kann. Das ist aber noch nicht alles. Das Framework hat eine Menge Komponenten eingebaut, die man einfach durch anwenden von bestehenden CSS Regeln einfügen kann. So gibt es Navigationen, Buttons, Formulare, Modal Effekte, Carousels und vieles, vieles mehr.
All diese Komponenten lassen sich ebenfalls mit der neuen Dreamweaver Funktion per Drag and Drop einfügen. Im Vordergrund dieses Artikels steht aber das Erstellen eines responsive Layouts mit Dreamweaver und Bootstrap.
Responsive Bootstrap Seite mit Dreamweaver CC.2015 erstellen
Wie in nur 4 Schritten eine responsive Bootstrap Seite in Dreamweaver 2015 erstellt werden kann zeige ich euch jetzt.
1. Erstellen einer neuen Bootstrap Seite
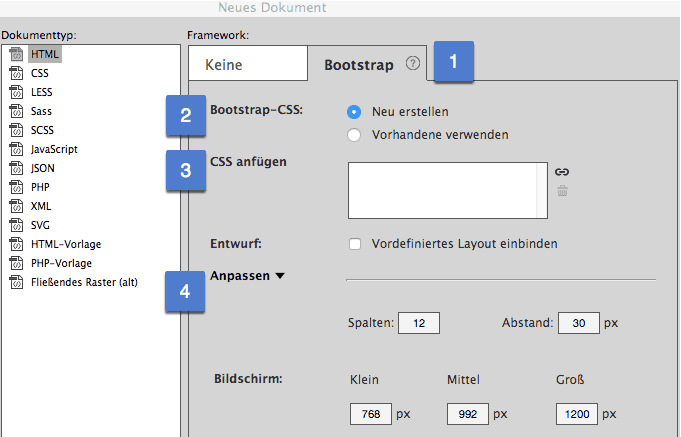
Wenn man ein neues HTML Dokument in DW CC.2015 erstellt, dann hat man jetzt die Möglichkeit zwischen keinem und dem Bootstrap Framework zu wählen [1]. Kein Framework ist wie schon in der Vergangenheit ein normales HTML Dokument, bei Bootstrap werden automatisch die entsprechenden CSS und JS Dateien verknüpft, die für die Verwendung notwendig sind.
Im nächsten Schritt [2] gibt man an, ob man eine komplett neue Seite erstellt oder ob man schon eine Bootstrap Datei im Ordner hat. Dies kommt meist dann vor, wenn man im Projekt eine weitere Seite erstellen will.
Man kann auch noch eigene CSS Dateien [3], die zum Beispiel schon Layout Regeln beinhalten angeben.
Bei „Anpassen“ hat Adobe eine sehr interessante Variante eingefügt. Damit kann nämlich das Bootstrap Framework angepasst werden. Passen die 12 Spalten zum Beispiel nicht oder man möchte andere Breakpoints verwenden – hier ist die Gelegenheit Anpassungen vorzunehmen. Wählt man hier zum Beispiel 16 Spalten aus, dann stehen auch die entsprechend erweiterten CSS Klassen zur Verfügung.
Mit „Erstellen“ werden dann nach einem Hinweis die notwendigen Daten in den Projekt Folder kopiert und das Erstellen der Inhalte kann beginnen.
Hackt man übrigens bei „Entwurf“ die Checkbox an, dann bekommt man das HTML Dokument nicht ganz leer, sondern schon mit etwas Demo Inhalt befüllt.

2. Einfügen der Bootstrap Komponenten
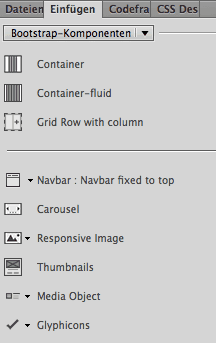
Nun kann man das Einfügen Fenster aktivieren und man sieht bei der Drop Down Auswahl, dass es eine zusätzliche Auswahl gibt. Mit „Bootstrap-Komponenten“ werden einem alle notwendigen Elemente bereitgestellt.

Mit Drag & Drop kann man die benötigten Elemente in das Arbeitsfenster ziehen. Die Live View, die meiner Meinung nach in den vorigen CC Versionen zum Teil sehr unbrauchbar war, hat sich nun ebenfalls stark verbessert.
Um neue Inhalte zu erstellen zieht man zuerst ein „Container“ oder „Container-fluid“ Element auf die Arbeitsfläche.
Jetzt kommt im nächsten Schritt das Row Element dran. Da mit diesem aber auch automatisch schon Spalten Elemente hinzugefügt werden, sollte man auch gleich ein Media Query auswählen für das später Spalten Definitionen gemacht werden sollen.
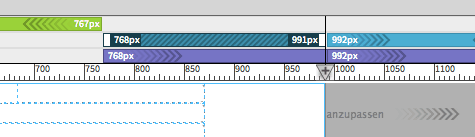
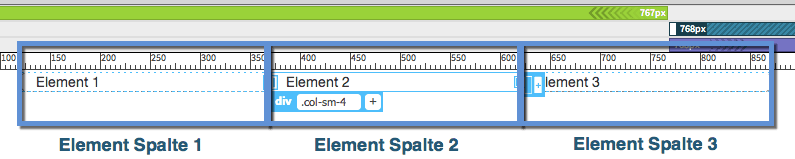
Die Auswahl erfolgt einfach mittels der Balken über der Arbeitsfläche.

In meinem Fall ist oben die Tablet Auflösung (sm) ausgewählt. Es gibt übrigens folgende vier Möglichkeiten:
xs (extra small) – entspricht einem Smartphone,
sm (small) – entspricht einem Tablet,
md (medium) – entspricht einem Desktop Rechner und
lg (large) – entspricht einem grossen Desktop Rechner
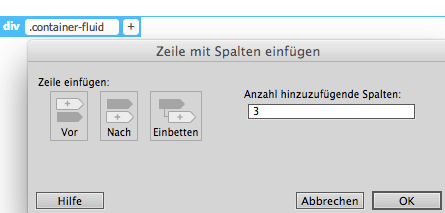
Hat man also die Größe ausgewählt und das Row Element per Drag & Drop in den Container gezogen, gibt es noch die Frage nach den Spalten, die dann mit dem Row Element automatisch eingefügt werden.

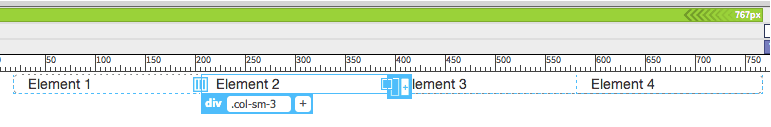
Es wurde jetzt eine Reihe mit 3 Elemente eingefügt, von denen jedes eine Klasse „.col-sm-4“ zugewiesen hat. Das bedeutet, dass in der Tablett Auflösung ein Spalten Element 4 Grid Spalten breit ist.
Wir haben damit 3 Elemente (Spalten die wir oben angegeben haben) mit jeweils 4 Grid Spalten Breite. Das ergibt 12 Grid Spalten (3 x 4), was unserer Auswahl beim Erstellen des Dokuments entspricht.

3. Anpassen der Element Größen
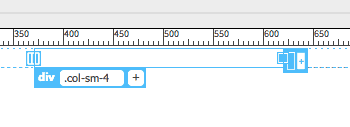
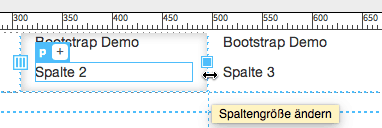
Möchte ich die Breite der einzelnen Spalten verändern – zum Beispiel eine schmale erste Spalte und dann zwei gleich Breite Spalten, dann gibt es 2 Möglichkeiten. Ich könnte entweder die Klassen Namen von jedem Element ändern, zum Beispiel auf col-sm-2, col-sm-5 und col-sm-5 (ergibt auch wieder 12 = 2 + 5 + 5) oder aber auch mit dem Anfasser für die Spaltenbreite vergrößern oder verkleinern.
Variante 1: Klassen Namen ändern

Variante 2: Spalten Größe mit Anfasser ändern

Nun kann ich mit der nächsten Zeile (row) weitermachen. Möchte ich in einer Reihe die Elemente für andere Größen auch anders anordnen, dann haben wir wieder zwei Möglichkeiten.
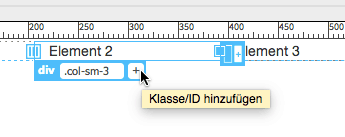
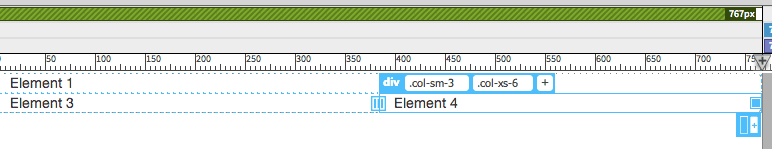
In der 1. Variante wird der entsprechenden Spalte eine weitere CSS Klasse hinzugefügt. Nehmen wir an, wir haben für die Tablet Auflösung 4 Elemente nebeneinander (4 x col-sm-3) und wollen in der Smartphone Variante 2 Elemente nebeneinander haben dafür aber in 2 Reihen. Um das zu erreichen geben wir jedem Element mit dem + zusätzlich die Klasse col-xs-6.

Das bedeutet, dass jedes Element in der Smartphone Auflösung (xs) nun 6 Grid Spalten breit ist. Daher passen nur mehr 2 Elemente (2 x 6 = 12) in eine Reihe. Die anderen Elemente, also ebenfalls 2 werden darunter und nebeneinander angeordnet. Das Ganze sieht dann so aus:
Tablet:

Smartphone:

Wie schon oben beschrieben, kann man die Spalten Elemente mit dem Anfasser an der rechten Seite in der Größe verändern. Um damit automatisch die gewünschten Klassen hinzuzufügen, muss man nur mittels der Media Query Balken (Klick auf den grünen Balken) in die gewünschte Größe wechseln und dann dort die Spalten vergrößern.
Das machen wir für alle 4 Elemente (Breite auf 6 Einheiten vergrößern) und schon sind die Klassen automatisch hinzugefügt.
Das kann man nun in gleicher Weise für alle anderen Auflösungen und Reihen wiederholen. Recht rasch hat man damit ein responsive Layout mit Bootstrap erstellt ohne wirklich im HTML Code arbeiten zu müssen.
4. Inhalte und Feintuning
Als letzten Schritt kann man jetzt die Inhalte in die Spalten Elemente einfügen und noch die eine oder andere CSS Formatierung, wie zum Beispiel Ausrichtung, Abstände, Farben und Schriften durchführen.
Ich werde diese Beschreibung in den nächsten Tagen in einem Video Tutorial nochmals genauer erklären. Ich hoffe aber ich habe euch damit einen Einblick in die wahrscheinlich wichtigste Änderung bei Dreamweaver 2015 gegeben.
Wie findest du diese neue responsive Funktion in Dreamweaver? Schreib mit doch bitte ein kurzes Kommentar dazu.
Ich würde mich übrigens freuen,
wenn Du auch meine Facebook Seite
besuchst und mein Fan wirst.









Dieser Beitrag hat 17 Kommentare
Andreas Danke für Deinen Artikel – Schön und gut auf den Punkt gebracht!
Für Nicht-Boostraper ist das erstmal ein ganz schönes CSS-Klassen Wirrwarr – da muss man durch. Überracht hat mich auch die „HTML-Semantik“, da war mir das alte „DW Responsive Layout“ stringenter … zumindest bei dem was ich mir so an Beispielseiten schon ansehen konnte.
Das die zugehörigen Bootstrap-CSS-Dateien gesperrt sind, ist ja einerseits ganz gut um sich gefahrlos an die Funktionalität heranzutasten. Wie ein richtiger Workflow einer Individualisierung der Komponenten mittels DWs CSS-Designer aussieht, entzieht sich noch meiner Vorstellung. Auch die Online Adobe-Hilfe zu Dreamweaver/Bootstrap ist noch sehr rudimentär. Aber ist ja auch Alles noch ganz neu und wird bestimmt bald mehr zu finden sein.
Guido
Hallo Guido
Danke für Dein Kommentar.
Ich arbeite gerade an einem Videotutorial, dass etwas mehr in die Tiefe geht, als der Artikel. Hier zeige ich Schritt für Schritt, wie man mit DW und Bootstrap eine responsive Site erstellt. Auch das anpassen von Bootstrap Komponenten wird hier beschrieben.
Ich denke ich werde das Video Ende dieser spätestens Anfang nächster Woche online stellen.
LG Andreas
Hallo Guido,
Ich habe jetzt auch die ersten Video Tutorials zum Thema Responsive Design mit Dreamweaver CC 2015 und Bootstrap online gestellt – mehr Infos in meinem neusten Artikel unter:
https://www.andreasstocker.at/responsive-design-mit-dreamweaver-cc-2015-und-bootstrap-tutorials1u2/
Würde mich freuen, wenn Du mir mitteilst, wie Du die Tutorials findest.
LG Andreas
Hallo Andreas
…war eine Weile weg!
Aber Deine Tuts zu Boostrap und Dreamweaver I _ IV sind ja mal wirklich Klasse!! Da kenn ich andere, auch von Deinen Landsleuten, die das nicht so übersichtlich und kompakt hinkriegen.
Wie Du arbeite ich auch gerne in der Codeansicht und war beim ersten Aufeinandertreffen mit Boostrap deshalb wohl auch ganz schön verwirrt. Setzt man sich der visuellen Herangehensweise etwas aus, versteht man die Logik hinter Bootstrap dank Deiner Hinweise doch recht schnell. Vielen, vielen Dank und liebe Grüße
Guido
Hallo Guido,
danke sehr für Deine netten Worte. Ich hoffe der Kurs wird Dir auch gefallen.
LG Andreas
Wann kommt das versprochene neue Tutorial Video zu CC DW 2015? Es gibt keine vernünftigen Lehrbücher mehr, Adobe hilfe ist auch noch sehr spärlich – da warte ich seeeeeeeeeehntlichst auf das neue Tutorial, zumal mein Testzeitraum von DW 2015 CC blad endet!
Hallo Joachim,
danke die Nachfrage, ich bin gerade dabei die Tutorials aufzuzeichnen, ich denke diese Woche werde ich die ersten Videos hochladen. Ich habe bei diesem Tutorial ein wenig mehr ausgeholt, da ich zumindest die Grundlagen vom Bootstrap Framework erklaeren mochte, da dieses noch nicht allen bekannt ist. Ich werde die Tutorials in mehrere Videos aufteilen, damit sich jeder auch den Teil ansehen kann den er braucht.
Also bitte noch einige Tage Geduld.
LG Andreas
Danke für die schnelle Antwort! Da alle großen Lehrbuchverlage ihre Dreamweaver spezifischen Lehrbücher scheinbar eingestellt haben, finden diese Videos sicherlich viel Interesse. Existierende Fachbücher beschreiben das responsive Webdesign sehr allgemein, was relative Anfänger allerdings sicherlich sehr interessiert ist:
WIE KONKRET GENAU gestalte ich das mit Dreamweaver CC 2015! Von daher bereits im Voraus herzlichen Dank für die neuen Videos!
Hallo Joachim,
die ersten Videos zum Thema Responsive Design mit Dreamweaver CC 2015 und Bootstrap sind online – mehr Infos in meinem neusten Artikel unter:
https://www.andreasstocker.at/responsive-design-mit-dreamweaver-cc-2015-und-bootstrap-tutorials1u2/
Würde mich freuen, wenn Du mir mitteilst, wie Du die Tutorials findest.
LG Andreas
Super Einführung. Ich bis sehr an dem angekündigten Video interessiert. Danke schon im voraus für deine Mühe!
Liebe Grüsse aus der Schweiz
Ludwig
Hallo Ludwig,
die ersten Videos zum Thema Responsive Design mit Dreamweaver CC 2015 und Bootstrap sind online – mehr Infos in meinem neusten Artikel unter:
https://www.andreasstocker.at/responsive-design-mit-dreamweaver-cc-2015-und-bootstrap-tutorials1u2/
Würde mich freuen, wenn Du mir mitteilst, wie Du die Tutorials findest.
LG Andreas
Hallo Andreas,
ich habe die Videos nun alle angeschaut und finde sie sehr hilfreich. Inhalt und Präsentation sind sehr gelungen, das wird mir bestimmt helfen, Bootstrap effizient einzusetzten.
Nochmals ein grosses Dankeschön und liebe Grüsse aus der Schweiz
Ludwig
Hallo Ludwig
Das freut mich, wenn die Videos geholfen haben. Gibt es andere Themen die dich interessieren würden?
Falls es dich interessiert – ich starte im Sommer noch einen DW Kurs auf meiner Kursplattform http://www.webdesign-coach.com
Wenn du dich jetzt zum Kursnewsletter anmeldest, gibt es den Kurs nach erscheinen kostenlos.
LG Andreas
Pingback: Responsive Design mit Dreamweaver CC 2015 und Bootstrap Tutorials – Teil 1 und 2 | Andreas Stocker
Hallo Andreas,
in erster Linie vielen dank fuer die 4 handlichen Bootstrap / Dreamweaver-Unterrichte in Youtube.
Ich habe noch einige Fragen darueber zum Beispiel um eine Template zu erstellen. Ist das noch möglich? Muss das noch immer mit Editable Region? Und ist es moeglich um zum Beispiel 5 kleine Blöcke links und einen großen Block auf der rechten Seite zu haben in das Lay-out? (an die linke Seite zum Beispiel Logo, Nav bar, Tekste, ein kleines Bild und Slogan und an die rechte Seite ein grosses Bild). Muss mann dann mehere Div’s in ein Div machen?
Mit freundlichen Grüßen aus die Niederlande,
Ruud List
Dreamweaver ist eine Spitzen-Software!
Hallo Andreas,
bei mir erscheinen die Anfasser in Dreamweaver zum Ändern der Spaltenbreite ab Bootstrap 4 nicht mehr. Ist das normal oder kann man das irgendwo einstellen? Ich fand das ganz angenehm und nutze deswegen nur Bootstrap 3.
Herzlichen Dank für die Beantwortung im Voraus.
Viele Grüße
Falko