Mit seinem letzten Update im März dieses Jahres hat Adobe wieder einiges an Muse verändert. Einer meiner Kritikpunkte an Adobe Muse CC war bisher, dass man keine echten responsive Seiten mit dem Tool erstellen konnte. Das hat sich nun geändert, denn diese schon lang vermisste Funktion wurde endlich eingebaut. Adobe geht bei der Implementierung noch einen Schritt weiter, denn Adobe hat es bei einem Vortrag einmal so nett als visual responsive Design bezeichnet.
Wie alles andere bei Muse, kann man sein responsive Layout völlig befreit von irgendwelchen Grid Systemen einfach mit Drag and Drop erstellen.
Wie gut das ganze funktioniert und ob es praktisch brauchbar ist, habe ich mir angesehen und in diesem Artikel zusammen gefasst. Leider ist nicht alles Gold was glänzt und daher werden in diesem Artikel auch ein wenig die Einschränkungen und Nachteile beleuchtet.
Adobe hat mittlerweile die Version 2015.2 um Juni 2016 freigegeben, die einige Kritikpunkte, die ich in diesem Beitrag erwähnen wollte behoben hat. Das heisst, dieser Artikel geht auf die aktuelle Version vom Juni 2016 ein und wird daher auch etwas weniger kritisch sein, als ursprünglich geplant.
Um zu sehen, wie schnell sich ein responsive Layout mit Adobe Muse umsetzen lässt, habe ich mein responsive Beispiel, dass ich mit Dreamweaver gemacht habe als Test mit Muse realisiert. Ich habe dabei das Design gewählt, dass ich auch in meinen Dreamweaver Tutorials schon verwendet habe.
Responsive Design mit Dreamweaver CC 2015 und Bootstrap Tutorials – Teil 1 und 2
Responsive Design mit Dreamweaver CC 2015 und Bootstrap Tutorials – Teil 3 und 4
Ich habe mir vor der Umsetzung nur kurz die wichtigsten Tutorials von Adobe angesehen. Diese haben beschrieben, wie man responsive Elemente fixiert, skaliert und Breakpoints erstellt. Mit diesem Wissen habe ich dann begonnen das Beispiel zu bauen. Ein klein wenig braucht man um festzustellen, wann man welche Elemente wie verankern muss, aber nach einigen Tests hat man das schnell herausgefunden.
Ein neues Projekt erstellen
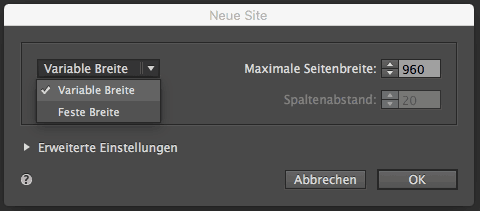
Bei der Erstellung eines neuen Muse Projektes hat man jetzt die Wahl zwischen „Variable Breite“ und „Feste Breite“. Auswählen sollte man für ein echtes flüssiges responsive Layout „Variable Breite“. Kommt man mit der Variablen Breite nicht zurecht, dann kann man auch feste Breite auswählen. Bei dieser Wahl springt dann das Layout bei den definierten Haltepunkten um und passt sich zwischen den Haltepunkten nicht laufend an. Hat man „Variable Breite“ ausgewählt, dann kann man noch die maximale Seitenbreite eingeben. Das bedeutet, wenn das Browserfenster breiter ist, dann wird die Seite trotzdem nicht weiter ausgedehnt. Ich lasse einmal die Standardeinstellung von 960. Der Wert lässt sich ja jederzeit verändern.

Im ersten Schritt habe ich die Seite mit den bestehenden Bildmaterialen und Texten im Desktop Layout zusammengestellt. Das geht, wie in Muse üblich in wenigen Minuten. Der Kopfbereich mit dem Logo und dem Menü wurde wie vorgesehen in einer Masterpage erstellt und der Rest auf einer normalen Seite. Um das Menü automatisch erstellen zu lassen, wurden noch die notwendigen leeren Seiten im Planungsmodus erstellt.
Elemente verankern
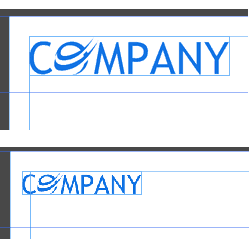
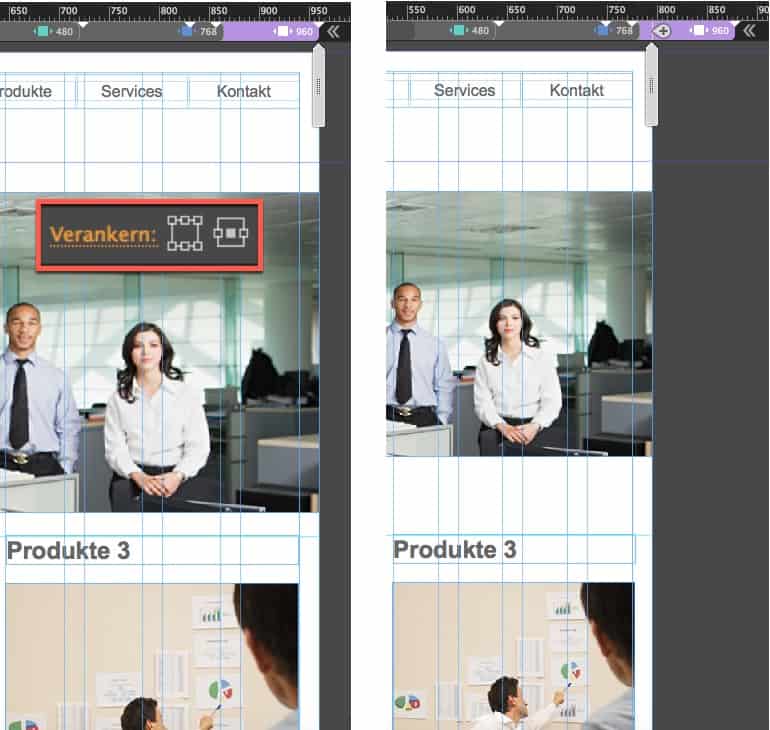
Jetzt wurde es aber spannend. Wie verhält es sich jetzt mit dem responsive Layout? Zuerst einmal probieren, was passiert, wenn man die Seite kleiner macht. Wie erwartet, drängen sich die Inhalte im Content Bereich immer mehr zusammen, bis diese irgendwann nicht mehr gut lesbar sind. Ausserdem stelle ich fest, dass das Logo über den linken Rand raus wandert, wie am folgenden Bild zu sehen ist.

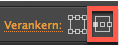
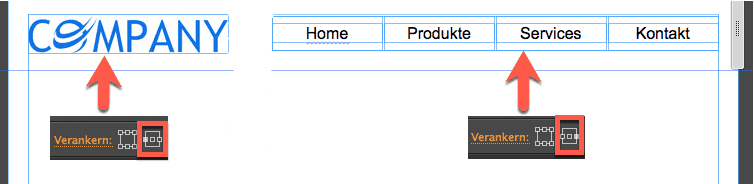
Es ist also die erste Anpassung notwendig. Um zu verhindern, dass Elemente in der Gegend herumwandern, kann man diese auf der Seite fixieren oder auch verankern, wie Adobe es in Muse nennt. Um das machen zu können, ist zu dem bisher schon bekannten Verankern Symbol noch ein weiteres hinzugekommen. Beide sind im Bild hier ersichtlich. Bisher wurde „Verankern“ verwendet um Elemente im Browser also zum Beispiel für den Kopf oder Fussbereich zu fixieren. Das neue Symbol legt fest, wonach sich Elemente ausrichten sollen, wenn die Seite in der Breite verändert wird.

Unser Logo werden wir, wie im Bild ersichtlich ist links fixieren und das Menü rechts.

Ist die Masterseite fertig gestellt, dann müssen wir selbiges auch bei den eigentlichen Inhaltsseiten durchführen.
Dabei habe ich allerdings festgestellt, dass zu voreiliges fixieren nicht immer hilfreich ist. Ich habe zum Beispiel das grosse Bild unterhalb des Header Bereiches in der Mitte fixiert und musste dann feststellen, dass beim Verkleinern der Seite ein Abstand zwischen dem Bild und den darunter liegenden Überschriften entsteht. Auch dieses Problem ist in einem Bild am besten darstellbar:

In meinem Fall konnte ich die Fixierung wegnehmen, da diese keine Auswirkung hatte und das Bild trotzdem in der Mitte bleibt da es sich in der Größe automatisch anpasst. Wie man allerdings wirklich vorgeht, wenn man eine Fixierung benötigt und sich der Abstand in der Höhe nicht ändern soll ist mir nicht so recht klar. Die Dokumentation von Adobe schweigt zu diesem Thema. Ich ordne das einmal unter den noch zu behebenden Kinderkrankheiten ein.
Skalierung von Elementen
Ich habe oben erwähnt, dass sich das Problem bei mir nicht ausgewirkt hat, da sich das Bild in der Größe automatisch angepasst hat. Diese zweite wichtige Funktion neben der Verankerung möchte ich jetzt noch erklären.
Verändert man die Breite der Seite im Browser, dann haben die darin befindlichen Elemente zwei Möglichkeiten um komplett auf der Seite dargestellt zu werden.
- Die Größe der Elemente kann gleich bleiben und das Layout wird nur durch verändern der Abstände zwischen den Elementen angepasst.
-
Die Elemente passen sich ebenfalls in der Größe an und werden bei kleiner werdender Breite ebenfalls kleiner. Man spricht hier von responsive Breite.
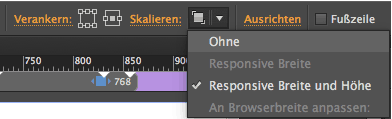
Diese Eigenschaft lässt sich bei Adobe Muse bei jedem Element bestimmen. Dafür gibt es neben der Verankern Eigenschaft noch die Skalieren Eigenschaft. Die zur Verfügung stehenden Auswahl Möglichkeiten sind im folgenden Bild erkennbar.

Bei „Ohne“ wird keine Anpassung vorgenommen und das Element zum Beispiel das Bild bleibt immer in der Originalgröße. Wird die Seite kleiner als das Bild, dann wird auch nur mehr ein Teil davon im sichtbaren Browser Fenster dargestellt. Bei Bildern hat man zusätzlich noch die Auswahl „Responsive Breite und Höhe“. Wird die Seite verkleinert, dann wird das Bild proportional kleiner. Die Auswahl „Responsive Breite“ macht bei einem Bild nicht wirklich Sinn, da es sonst verzerrt dargestellt werden würde. Aus diesem Grund, kann diese erst gar nicht ausgewählt werden. Bei Textfeldern oder Rechtecken, stehen auch „Responsive Breite“ und „An Browserbreite anpassen“ zur Verfügung.

In meinem Beispiel habe ich sowohl das Logo links oben, als auch das Menü rechts nicht responsive gemacht, da ich nicht möchte, dass sich diese beiden Elemente anpassen. Die Texte und Bilder im Content Bereich sind fast alle mit einer responsive Breite und Höhe versehen worden. Eine Ausnahme stellen hier meine Icons dar, die ich ebenfalls nicht anpassen wollte.
Mit diesen Funktionen hat man schon einmal die wichtigsten Werkzeuge um bei einem flüssigen responsive Layout die Anordnung und das Verhalten der Element zu bestimmen.
Haltepunkte, das Herzstück responsiver Webseiten
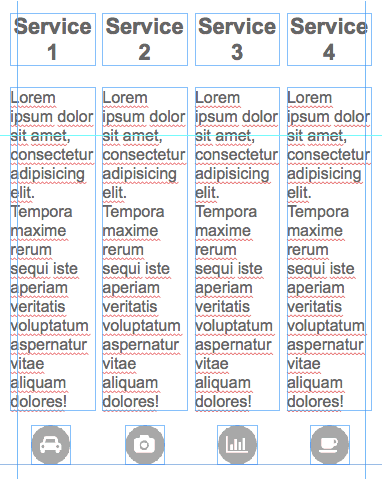
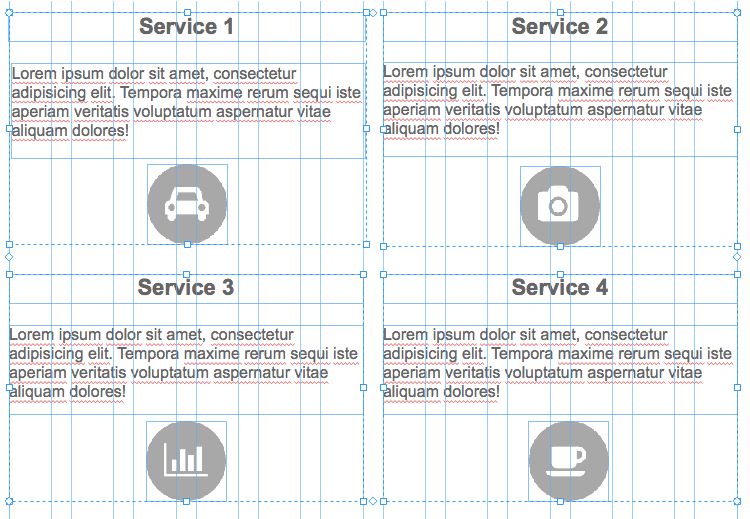
Irgendwann reicht aber auch das nicht mehr aus und die Elemente der Seite müssen anders dargestellt werden, da diese einfach nicht mehr gut wahrnehmbar sind. Ein Beispiel sind die vier Service Elemente in meinem Layout. Die Spalten werden ab einer gewissen Breite so eng, dass die Texte nicht mehr wirklich angenehm lesbar sind, wie im folgenden Bild erkennbar ist.

Um das Problem zu beheben, ordnet man die Elemente ab einer bestimmten Breite anders an. Diesen Punkt nennt man in der Fachsprache Breakpoint oder wie Adobe es in der deutschen Version von Muse nennt – „Haltepunkt“. Man definiert also in Muse diesen Punkt und kann dann die Elemente so anordnen, dass diese wieder gut lesbar sind.
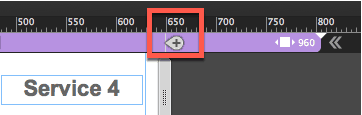
Der erste Schritt ist also die Definition dieses Haltepunktes. Dazu ändert man die Breite der Seite in der Entwurf Ansicht soweit, bis man eine Änderung haben möchte. Jetzt hat man die Möglichkeit auf das Plus Symbol, das sich bei mir etwa bei 650px befindet zu klicken.

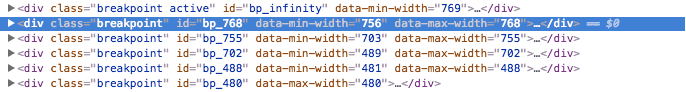
Hat man das gemacht, dann sieht man den neuen Haltepunkt in der Leiste dargestellt.

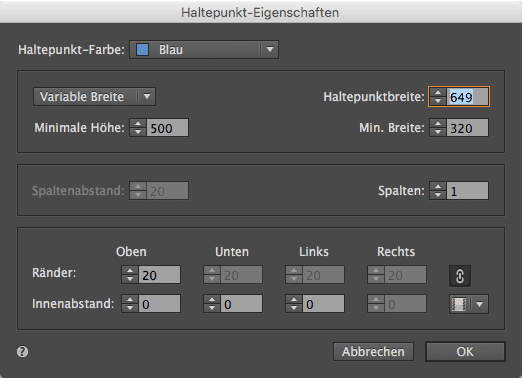
Wie man erkennen kann, habe ich diesen nicht genau getroffen. Das ist aber kein Problem, denn mit einem Doppelklick auf den Haltepunkt kann man alle Eigenschaft leicht anpassen. Auch die Farbe, wie dieser oben in der Leiste dargestellt wird, lässt sich auf Wunsch verändern.

Ein einfacher Klick in auf die entsprechende Farbe in der Leiste lässt Muse zu diesem Haltepunkt springen. Jetzt lassen sich die Elemente auf der Seite beliebig anordnen. In meinem Beispiel werde ich die vier Elemente nicht mehr in einer Reihe nebeneinander anordnen, sondern ein zwei Reihen zu je 2 Elementen.
Das Ganze sieht dann so aus:

Wenn die Seite noch weiter verkleinert wird und auch diese Darstellung nicht mehr gut aussieht, dann kann man einen weiteren Haltepunkt definieren und die Element dort zum Beispiel alle untereinander darstellen.
Was ich in meinem Beispiel mit drei verschiedenen Layout Varianten gezeigt habe, lässt sich natürlich mit beliebig vielen Breakpoints durchführen. Welche Breakpoints man am besten wo setzen sollte, darauf werde ich weiter unten noch eingehen.
Freie Anordnung der Elemente
Jetzt möchte ich zu einer Eigenschaft von Adobe Muse kommen, die so recht einzigartig oder zumindest selten in responsive Website Tools zu finden ist. Es handelt sich dabei um die völlig freie Anordnung der Elemente auf der Webseite bei jedem Breakpoint. In den meisten Tools muss man bedingt durch die eingesetzten responsive Frameworks die Elemente so nehmen, wie diese der Reihe nach kommen. Ich kann also bei den Breakpoints die Reihenfolge und Anordnung nicht beliebig verändern. Der Bereich „Service 4“ in meinem Beispiel musste immer an letzter Stelle stehen.
Bei Muse ist das allerdings anders. Hier kann man die Reihenfolge bei jedem Haltepunkt beliebig verändern. Es könnten also die Inhalte von Service 4 ganz am Anfang der untereinander angeordneten Element stehen. Das macht zwar hier keinen Sinn, kann aber durchaus hilfreich sein, wenn man an Inhalte denkt, die in Spalten angeordnet sind und aus optischen Gründen eine bestimmte Anordnung der Spalten hat, obwohl die logische Reihenfolge des Lesens eine andere wäre.
Adobe Muse CC bietet damit dem Designer Möglichkeiten, die sich diese schon lange gewünscht haben.
Doch ACHTUNG! Wird Muse also Prototyping Tool verwendet um die Funktion eines responsive Layouts im Browser zu zeigen und die Seite wird dann aber „traditionell“ umgesetzt, so kann das zu Problemen führen. Wie oben schon erwähnt, ist es mit verschiedenen responsive Frameworks nicht so einfach möglich die Reihenfolge von Elementen zu ändern. Das bedeutet, der Prototyp würde die Inhalte so darstellen, wie sie später nicht wirklich umgesetzt werden können. Ausserdem muss man auch ein wenig im Gridsystem denken.
Das ist der Grund, warum ich jedem Designer empfehle sich mit den grundlegenden Techniken des responsive Designs auseinander zusetzen um beurteilen zu können ob der erstellte HTML Prototyp sich auch praktisch realisieren lässt.
Werden aber die mit Muse erstellen Seiten nicht als Prototyp erstellt sondern wirklich ins Internet gestellt, dann kann man die Vorteile der freien Anordnung natürlich problemlos verwenden.
Wo sollen Breakpoints gesetzt werden und wie viele?
Wie sieht es aber jetzt mit den Breakpoints aus. Weiter oben habe ich erwähnt, dass man beliebig viele Breakpoints setzen kann. Aber welche Anzahl ist wirklich sinnvoll und wo sollte man diese Breakpoints wirklich setzen?
Eine Zeit lang war es üblich, für verschiedene Smartphone Größen einen Breakpoint zu setzen. Das ist aber heute weder sinnvoll noch möglich, da es immer mehr Geräte mit unterschiedlichen Bildschirm Auflösungen gibt. Man beschränkt sich daher eher auf typische Größen der verschiedenen Geräte Typen. Dabei ist es üblich ein Layout für Mobile, eines für Tablets und eines für Desktops zu erstellen. Mitunter auch noch für große Desktop Bildschirme.
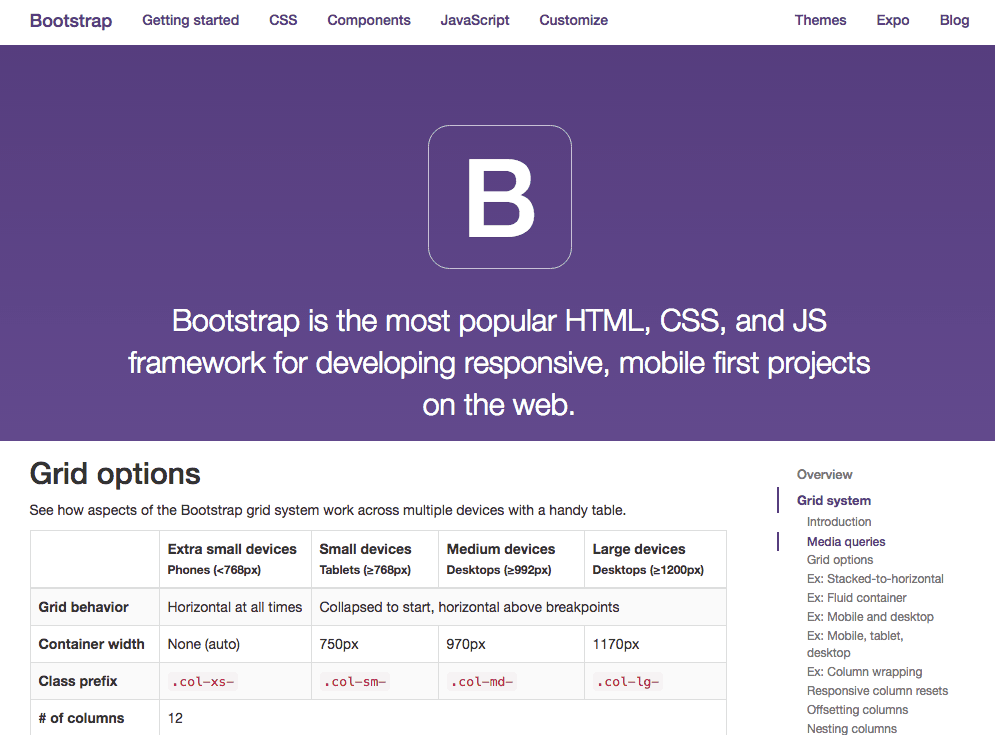
Da responsive Webseiten in den meisten Fällen mit responsive Frameworks wie zum Beispiel Bootstrap (http://getbootstrap.com/css/#grid) umgesetzt werden, verwendet man die Breakpoints, die diese Tools bereitstellen. Bei Bootstrap wären das:
– Mobile <768px
– Tablets ab 768px
– Desktops ab 992px
– Grosse Desktops ab 1200px

Man sieht also an der Liste, dass man mit insgesamt 4 Haltepunkten auskommt. Das war allerdings nur ein Beispiel. Andere Frameworks haben etwas andere Breakpoints. Gemeinsam haben die meisten allerdings, wie oben schon erwähnt, dass die Breakpoints für Mobile, Tablet, Desktop und eventuell grosser Desktop definiert werden.
Ist es jetzt sinnvoll diese Werte in Muse zu übernehmen? Die Antwort darauf ist nicht ganz so einfach, denn es kommt wie so oft darauf an. Aber auf was kommt es an?
Wie bereits erwähnt, wird Muse gerne verwendet um HTML Prototypen für Web Projekte zu erstellen. Wenn man das macht, dann sollte man natürlich die Breakpoints des Frameworks verwenden, das später zum Einsatz kommt. Wenn man das nicht genau weiss, dann ist es ratsam die Person zu fragen, die später diese Umsetzung macht. Im Zweifelsfall würde ich die oben aufgelisteten Werte von Bootstrap verwenden.
Wird das Projekt allerdings mit Adobe Muse gestaltet und dann auch direkt ins Web gestellt, dann ist man bei den Breakpoints völlig frei. Es macht wenig Sinn einen von den oben aufgelisteten Werten zu verwenden wenn er nicht unbedingt notwendig ist. Eine schöne Regel für responsive Webdesign Breakpoints sagt, dass man einen Breakpoint dann setzen sollte, wenn das Layout Schwierigkeiten macht. Das bedeutet, wenn Elemente sich überlappen oder wenn Inhalte nicht mehr wie gewünscht wahrgenommen werden können, dann sollte man einen Breakpoint setzen. So einfach ist die Entscheidung.
Diese Regel gilt übrigens nicht nur für Muse, sondern ist eine generelle Empfehlung im responsive Design. Nur praktisch ist das eben auf Grund des Einsatzes von verschiedenen Frameworks nur schwer möglich.
Weiters sollte man daraus nicht schliessen, dass man für jedes Element, das sich auf einer Seite befindet bei Notwendigkeit einen Breakpoint setzen soll. Das kann im schlimmsten Fall dazu führen, dass in kurzen Abständen solche Haltepunkte verwendet werden und die Anzahl extrem hoch wird. Also ein wenig vorausschauen und damit ein sparsamer Umgang mit Breakpoints ist schon empfehlenswert.
Haltepunkte können in Adobe Muse übrigens bei Masterseiten unabhängig von den normalen Seiten gesetzt werden. Das bedeutet, dass die Masterseiten komplett andere Haltepunkte haben könnte als die normalen Seiten.
Ausblenden von Elementen
Kehren wir zurück zu Muse. Wir wissen jetzt, wie Haltepunkte gesetzt werden und dass man die Anordnung der Elemente bei jedem Haltepunkt frei verändern kann. Was aber kann man noch verändern?
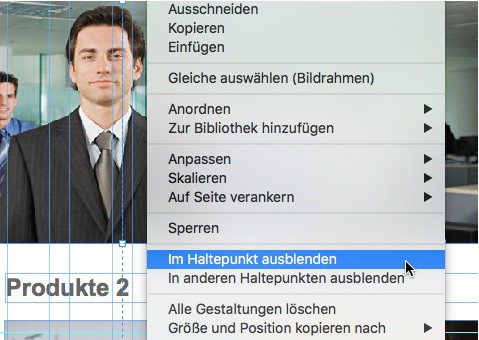
Zuerst kann man nicht erwünschte Inhalte ausblenden. Man darf diese aber nicht so einfach durch löschen des Elements am Haltepunkt entfernen, da dieses sonst generell entfernt werden und damit an allen Haltepunkten weg sind. Um also ein Element bei einer bestimmten Größe nicht anzuzeigen, kann man mit einem rechts Klick auf das Element das Menü öffnen und den Menüpunkt „Im Haltepunkt ausblenden“ auswählen. Es geht übrigens auch der umgekehrte Weg, in dem man das Element bei allen anderen Größen ausblendet und im aktuellen sieht.

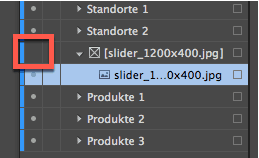
Möchte man ein ausgeblendetes Element wieder anzeigen, dann wählt man in der entsprechenden Breakpoint Ansicht die Ebenen aus und kann in der linken Spalte das Element durch setzen eines Punktes wieder einblenden. Auf diese Art und Weise kann man übrigens Elemente auch ausblenden, es wird also nicht unbedingt das Menü benötigt.

Formatieren von Texten im responsive Layout
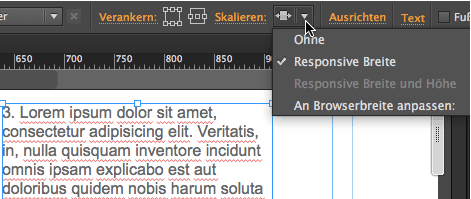
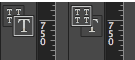
Ein weitere sehr praktische Funktion, ist die Formatierung von Texten. Mit dem folgenden Icon in der Werkzeugleiste kann man angeben wo die Texte formatiert werden sollen.

Es gibt dabei die Auswahl zwischen „Text auf aktuellen Haltepunkt formatieren“ – linkes Symbol oder „Text auf allen Haltepunkten formatieren“ – rechtes Symbol. Damit kann man bei jedem Breakpoint auch individuell den Text formatieren, wie zum Beispiel die Größe anzupassen.
Jene, die Adobe Muse bereits kennen, werden wahrscheinlich fragen, ob es auch möglich ist Texte bei verschiednen Haltepunkten Absatz- oder Zeichenformaten zu formatieren. Ja es ist möglich. Man definiert dazu zum Beispiel zwei verschiedene Absatzformate. Nennen wir das eine „H1 Desktop“ und das andere „H1 Tablet“. In unserem Desktop Haltepunkt verbinden wir die Überschrift mit dem Absatzformat „H1 Desktop“ und im Tablet Haltepunkt verbinden wir die Überschrift mit dem Haltepunkt „H1 Tablet“. Wenn man Texte bei den Haltepunkte so formatiert, dann benötigt man das Text Icon für die Haltepunkte übrigens nicht.
Was brachte der Juni Neues?
Vertikales Verschiebe Werkzeug
Wenn man mit der ersten responsive Version (Februar 2016) von Adobe Muse gearbeitet hat, dann ist man sehr schnell genervt, wenn man es darum geht die Elemente bei den Breakpoints neu anzuordnen. Es war nicht wirklich einfach mehrere Elemente nach unten zu verschieben um einen Bereich frei zu machen oder nach oben zu verschieben um Lücken zu schliessen. Gerade bei langen Seiten war es mühsam erst alle Elemente markieren zu müssen um diese dann verschieben zu können.
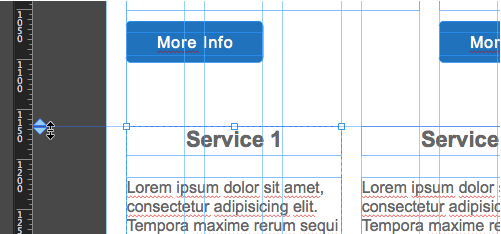
Um hier das Leben zu erleichtern, hat Adobe in der Version 2015.2 vom Juni 2016 ist ein neues sehr hilfreiches Tool eingeführt, dass Vertikale Verschiebe Werkzeug.

Mit diesem Werkzeug kann man alle Elemente die sich auf der Seite unterhalb der Linie befinden nach unten oder nach oben verschieben. Um das Werkzeug zu aktivieren, reicht es einfach ein Element zu markieren. Es erscheint dann auf der linken Seite ein Symbol mit einem blauen Doppelpfeil. Diesen kann man nun mit der Maus nach oben oder unten verschieben.
Bildlaufeffekte funktionieren wieder
Als Adobe im Februar die erste Muse Version mit responsive Design Funktion freigegeben hat, wurde man bald enttäuscht. Der recht nette Bildlaufeffekt, mit dem Elemente beim Scrollen im Browser animiert werden konnten, lies sich nicht mit responsive Webseiten kombinieren. Diese Einschränkung wurde nun mit der letzen Version vom Juni 2016 behoben. Fügt man jetzt einen Haltepunkt mit „Fester Breite“ ein, dann kann man auch die Bildlaufeffekte wieder verwenden.
Code Qualität
Für mich als Web Entwickler ist immer interessant, wie die Code Qualität bei Drag&Drop Design Tools aussieht.
Ich muss sagen, auf den ersten Blick war ich etwas geschockt. Ich habe eine Menge HTML DIV Elemente entdeckt, die in mir auf den ersten schnellen Blick den Eindruckt erweckten, dass Inhalte auf der Seite mehrfach vorhanden sind.
Für jeden Breakpoint gibt einen Block, in dem die komplette Struktur der Seite abgebildet ist. Was auf den ersten Blick aussieht, also ob alles mehrfach vorhanden ist, stellt sich auf den zweiten Blick nicht ganz so schlimm heraus. Es ist zwar richtig, dass alle Element Container mehrfach vorhanden sind, nur sind diese nicht wirklich mit Inhalten gefüllt. Es befinden sich lediglich Platzhalter Kommentare statt der echten Inhalte in den Containern. Die echten Inhalte sind nur im aktiven Breakpoint Container.

Wir das Browserfenster nun verkleinert und einer der Haltepunkte erreicht, dann kopiert ein JavaScript die echten Inhalte an die entsprechenden Stellen die durch Platzhalter markiert sind.
Ganz optimal ist diese Lösung meiner Meinung nach nicht, aber das ist der Preis, den man für ein visuell responsive Design zahlt. Den größten Nachteil, sehe ich darin, dass JavaScript benötigt wird, damit das responsive Design im Browser funktioniert. Schaltet man JavaScript aus, dann sieht man am Schirm nicht mehr sehr viel, es gibt also kein Fallback im Falle von fehlender JavaScript Funktionalität.
Durch das mehrfache vorhanden sein der kompletten Seitenstruktur, wird auch der Code unnötig groß und komplex. Um so mehr ein Grund darauf zu achten, nicht zu viele Breakpoints einzufügen, da jeder zusätzliche Breakpoint einen solchen Block hinzufügt.
Kritikpunkte
Komplexer Code und JavaScript notwendig
Bei der Code Qualität habe ich bereits erwähnt, dass JavaScript beim User unbedingt notwendig ist um die Seite darzustellen. Ausserdem ist der Code durch das mehrfache einfügen der kompletten Seitenstruktur unnötig komplex und groß. Das sind Dinge, für die man zahlt, wenn man eben seine responsive Webseiten mit einem Drag&Drop erstellt.
Fehlendes Mobile Menü
Ein weiterer Kritikpunkt ist für mich immer noch die fehlende Möglichkeit einfach mobile Menüs zu erstellen. Ich meine damit das oft verwendete Hamburger Menü. Für das sonst bei mobilen Webseiten übliche Ausklappmenü erkennbar an den 3 Strichen gibt es zwar Workarounds mit Hilfe des Accordion Widgets. Das ist aber doch mit einigen Aufwand und Know How verbunden.
Probleme mit vertikalen Abständen
Ich habe weiter oben schon erwähnt, dass es bei fixierten Elementen zu unschönen vertikalen Abständen kommt. Bis jetzt habe ich keine Lösung gefunden, dieses Verhalten zu verhindern, ausser die Fixierung zu entfernen.
Entwurf entspricht nicht der Vorschau und echter Website
Etwas störender finde ich, dass das Ergebnis in der Muse Vorschau und im Browser nicht immer dem entspricht, was man im Entwurf gestaltet. Inhalte sind manchmal um einiges neben der geplanten Position angeordnet. Besonders nervend ist dabei, dass man das Problem nur schwer beheben kann, denn man hat keine andere Möglichkeit Inhalte zu positionieren, als im Entwurfsmodus.
Mangelnde Barrierefreiheit bei Adobe Muse
Der letzte Kritikpunkt ist für mich persönlich der schwerwiegendste. Dieser lässt mich darüber nachdenken, ob die mit der aktuellen Version von Adobe Muse CC erstellten Webseiten überhaupt für den produktiven Einsatz geeignet sind. Es geht dabei um die Barrierefreiheit der erstellten Webseiten.
Adobe behauptet auf seiner Website, dass Muse alle Kriterien für barrierefreie Webseiten erfüllt. Ich bin da allerdings anderer Meinung, den es lässt sich in Muse nicht bestimmen, in welcher Reihenfolge die Inhalte angeordnet werden. Das wiederum hat zur Folge, dass einem blinden User die Inhalte völlig durcheinander vorgelesen oder dargestellt werden. Damit wird das Arbeiten mit einer von Muse erstellten Seite für blinde User fast unmöglich gemacht.
Da dieses Thema doch etwas umfangreicher ist, werde ich in einem eigenen Artikel noch etwas näher darauf eingehen und auch die Stellungnahme von Adobe zu diesem Thema vorstellen.
Responsive Design mit Muse in der Übersicht
Abschliessend möchte ich noch einmal kurz die wichtigsten responsive Funktionen von Muse zusammenfassen.
1. Beim Start eines neuen Projektes kann man jetzt zwischen Variabler Breite (echtes fluid responsive Design) und Fester Breite wählen.
2. Objekte lassen sich auf der Seite an drei verschiedenen Positionen, nämlich links, mittig oder rechts anordnen.
3. Die Größe der Elemente kann sich in der Breite oder Höhe anpassen oder auch in einer fixen Größe bleiben.
4. Breakpoints oder auch Haltepunkte genannt lassen sich beliebig definieren.
5. Elemente können bei jedem Haltepunkt frei angeordnet werden.
6. Auch Textformatierungen können bei jedem Breakpoint unterschiedlich formatiert werden.
7. Elemente können bei verschiedenen Breakpoints ausgeblendet werden.
8. Bildlaufeffekte können verwendet werden, wenn man Haltepunkte mit einer festen Breite verwendet.
Fazit
Adobe hat mit der neuen Version von Muse sicher eine Variante geschaffen um responsive Design so einfach wie nie zu realisieren und das ohne irgendwelche technischen Details kennen zu müssen und völlig befreit von sonst üblicherweise verwendeten Gridsystemen.
Wenn man einmal die wichtigsten Funktionen soweit kennt, dann geht einem die Arbeit wirklich sehr flott von der Hand. Mein Beispiel, dass ich mit Muse umgesetzt habe, war in einer halben Stunde umgesetzt.
Es muss aber auch gesagt werden, dass nicht alles Gold ist was glänzt. Die neue Version von Adobe Muse CC hat noch so seine Kinderkrankheiten, obwohl mit der Version 2015.2 (Juni 2016) einige davon schon behoben sind.
Zumindest lassen sich jetzt auch in responsive Layouts wieder Bildlaufeffekte verwenden. Das war mit der Version 2015.1 noch nicht möglich. Das musste man sich für eines von beiden entscheiden.
Auch das umständliche Verschieben von mehreren Inhaltselementen unterhalb eines bestimmten Bereiches wurde mit der letzten Version vom Juni 2016 mit dem vertikalen Verschiebe Werkzeug gut gelöst. Das war einer der Punkte, die mich bei der Februar Version am meisten genervt haben.
Was für mich aber noch überbleibt, ist das Problem, dass Layout in der Vorschau und im Browser manchmal nicht so aussehen, wie in der Entwurfsansicht.
Auch das Verhalten der unterschiedlichen Höhenverschiebung bei Elementen, die ursprünglich in einer Linie waren ist etwas unangenehm.
Eines der größten Probleme bei den neuen Muse Versionen sehe ich aber im Bereich der Barrierefreiheit. Es lässt sich bei Muse nicht die Reihenfolge der Content Elemente bestimmen, was beim Vorlesen mit Screenreadern zu recht wirren Ausgaben führen kann und damit blinde User stark benachteiligt. Zu diesem Thema gibt es noch eine ausführlichere Info in meinem nächsten Blogbeitrag.
Trotz dieser Einschränkung werde ich persönlich Adobe Muse CC zumindest als HTML Prototyping Tool verwenden. Den mit kaum einem anderen Tool konnte ich so schnell einen responsive Prototypen umsetzen. Mal sehen, ob es sich auch bald wieder für einen echten produktiven Einsatz eignet.
Zum Schluss würde mich noch interessieren, wie Du Muse findest und einsetzt. Bist Du an weiteren Muse Inhalten oder auch an kostenlosen Youtube Videos zu Muse interessiert?
Schreib mir doch einfach ein paar Zeilen in den Kommentarbereich.








Dieser Beitrag hat 13 Kommentare
Ich würde mich über Videos zu Responsive Websiten auf Adobe Muse sehr interessieren.
Viele Grüße
Helmut Britscho
Auch ich würde mich für weitere Infos und Videos interessieren!
Ich habe vor 2 Jahren schon mit Muse gearbeitet uns vor ca. einem Jahr auf Edge Reflow umgesattelt, leider hatten beide so ihre Probleme und fehlenden Komponenten, die zum Programmieren für Adobe sicher nicht schwer wären, aber einfach gefehlt haben. Auch jetzt kann ich nicht nachvollziehen, warum bei Muse jetzt mehrere Seitenaufbauten angelegt werden, anstatt wie in Reflow ein echtes responsives Layout…
Das mit dem Menü wäre für Adobe sicherlich auch eine Einfachheit, aber sie fehlt mal wieder…
Ich kenne leider nur nicht wirklich gute Alternativen zu Adobe Produkten.
Ist dir noch eine andere Software bekannt, bei der ich grafisch responsive Seiten erstellen kann und die besser sein könnte als diese Kinderkrankheitenanhäufungen?
Hallo Matthias,
nach einigen Rückmeldungen und auch Mails habe ich beschlossen jetzt einige Videos zu MUSE zu produzieren.
Ich muss Dir zustimmen, bei Adobe Produkten frage ich mich auch manchmal, warum gewissen fehlende Funktionen oder Fehler nicht verbessert werden können. Leider kenne ich auch nicht viele Alternativen, die mit den Adobe Produkten mithalten können. Ich habe mir einiges angesehen, aber wenn man dann in die Tiefe geht, wird man oft noch mehr enttäuscht.
Das mit Reflow war sicher ein guter Ansatz, ist aber über die Testphase nie hinausgekommen. Ich glaube da ist MUSE dazwischen gekommen, denn noch ein Tool neben Dreamweaver und MUSE wäre wahrscheinlich schwer zu platzieren gewesen. Ich hoffe einfach einmal, das bei Dreamweaver mehr Funktionen eingefügt werden, um responsive Designs mit wenig technischen Know How realisieren zu können. Die Ansätze bei Dreamweaver sind ja recht gut, vor allem durch den Einsatz eines responsive Standard Frameworks. Und es gibt auch dort immer mehr die Möglichkeit responsive Layouts mit Drag and Drop zu erstellen. Hast Du Dir Dreamweaver schon mal näher angesehen?
Wenn man es wirklich mit Drag and Drop und komplett ohne technisches Know How haben will, dann ist MUSE sicher eine gute Wahl, man muss sich aber im Klaren sein, dass man diese Vorteile mit einigen Nachteilen bezahlt. Ich habe aber immerhin die Hoffnung, dass die Kinderkrankheiten noch beseitigt werden und MUSE endlich erwachsen wird. Ich habe den Eindruck Adobe arbeitet derzeit mehr an Features um am Markt zu Punkten und bessert (hoffentlich ) später nach.
LG Andreas
Hallo Andreas,
ich habe deine Antwort erst jetzt gesehen (Mail ging vermutlich in den Spam-Filter, aber lieber spät als nie. Ich habe mein damaliges „Projekt“ mit Reflow noch umsetzen können, musste allerdings im Nachhinein einiges im Code umschreiben…
Ich bin auch der Meinung, dass wenn Muse endlich erwachsen wird es ein Wahnsinns Tool ist, aber selbst jetzt nach dem Update auf die 2017er Version gibt es so viele Bugs, die offenbar keinen bei Adobe interessieren. Das sind ja Fehler die bei Reflow schon gelöst wurden und jetzt wieder auftreten wie z.B. Probleme mit der Browserbreite; Elemente die am Ende eines anderen Elements sitzen rutschen nicht mit, wenn das andere länger wird und und und…
Ich hoffe wirklich, dass das jetzt einmal besser gewartet wird und dann vor allem nicht wieder 100% inkompatibel ist – dass die Reflowdateien sich nur in Reflow öffnen ließen und Reflow dann einfach ganz von der Bildfläche verschwand und jetzt nicht einmal mehr reinstalliert werden kann, wenn man die .exe nicht hat ist schon etwas extrem.
Auf jeden Fall hätte ich aber eine Frage an dich, ein Punkt, zu dem ich noch keine Lösung finden konnte. Ich habe auf einer neuen Seite (2017er Muse) ein Handymenü mit dem Accordion-Tool erstellt, schaut auch gut aus, aber geht natürlich über die ganze Seitenbreite, was auch gar nicht stört, aber wenn ich jetzt am Handy oder Tablet darauf klicke, dann kommt so eine blöde blaue Hinterlegung, die dann sofort zeigt, dass es ein Accordion ist. Weißt du wie man diese Hinterlegung bei einem „Knopfdruck“ blockieren kann? Vielleicht ein HTML-Code, den man dauerhaft in „HTML für “ kopieren kann?
LG Matthias
Hallo Andreas,
vielen Dank für diese Anleitung! Allerdings würde ich mich ebenfalls sehr über eine entsprechende Videoanleitung zu responsiven Webseiten freuen. Ich habe bereits eine fertige Seite, die ich dringend responsiv anpassen muss, aber damit Schwierigkeiten habe, weil ich alles mehr oder weniger nur durch ausprobieren umsetzen kann. Ich habe dabei Angst, das bestehende Design zu zerstören.
Besteht Ausicht auf eine Videoanleitung?
MIt herzlichen Grüßen,
Barbara
Hallo Barbara,
Danke für Dein Kommentar. Ich habe 2 gute Nachrichten für Dich.
Erstens – ja es besteht Aussicht auf ein Video Tutorial, dieses wird im April kommen. Weiters wird es einen kleinen Einführungs Kurs zu Muse geben, der gratis sein wird. Du kannst dich dafür schon jetzt im Formular am Ende dieses Beitrages registrieren, dann bekommst Du eine Mail, wenn der Kurs bereit ist.
Die zweite Nachricht, es ist nicht zu schwer ein bestehendes Design auf responsive umzustellen. zumindest kann man dabei nicht viel kaputt machen. Auf jeden Fall gebe ich immer die Empfehlung, vor der Arbeit an der Muse Datei ein Kopie von der bisherigen Datei zu machen und mit der Kopie weiterzuarbeiten. Dann hast Du immer noch die Original Datei, wenn etwas absolut schief gehen sollte. Mehr zu der Vorgehensweise, gibt es dann im Video und/oder Kurs.
LG Andreas
Hallo,
wollte mich gerade für den Adobe Muse Kurs Newsletter anmelden um nichts zu verpassen. Leider erhalte ich beim absenden im einen internal Error Server 500 Fehler.
LG
Thomas Meyer
Danke für den Hinweis, ich werde mir das gleich einmal ansehen.
LG Andreas
Hallo Thomas,
ich habe es gerade probiert, bei mir ging es. Kannst Du es bitte nochmal probieren, vielleicht war der Server nur etwas überlastet.
Wenn es nicht geht, melde dich bitte nochmal.
Vielen Dank und schönen Abend
Andreas
Hallo, Andreas,
Herzlichen Dank für Deine sehr informative Seite zum Thema Muse. An weiteren Inhalten zum Thema Muse und auch an Video Tutorials bin ich sehr interessiert. Es würde sich sicher auch lohnen, da es nur weniges zu den aktuellen Versionen von Muse im deutschsprachigen Raum gibt. Ich weiche da auf US-Seiten aus.
Wie ich Muse nutze:
Ich nutze Muse seit ca. einem Jahr und habe mich nach und nach eingearbeitet. Das man so einfach und so schnell ansehnliche Seiten erstellen kann hat mich überrascht und auch begeistert. Mit Design beschäftige ich mich seit ca 25 Jahren und habe noch mit Klebe-Layouts begonnen. Zwischenzeitlich habe ich damit nur nebenberuflich gearbeitet. Vor einiger Zeit habe ich mich die Creative Cloud abonniert – und da bin ich über Muse gestolpert. Da ich mich mit Photoshop, Illustrator und Indesign besser auskenne, war das Einarbeiten in die Arbeits-Oberfläche recht einfach. Ich habe einfach parallel beim Lernen meine eigene Seite aufgebaut und dann beim weiteren Lernen einfach erweitert.
Deine Artikel zum Thema Muse finde ich gut und sehr leicht nachvollziehbar bzw. verständlich und würde Dir von daher Mut machen, dort weiter zu machen.
Wie ich Muse finde:
Als visuell orientierter Mensch finde ich den Ansatz von Muse hervorragend. Adobe typisch ist wieder vieles in Menüs untergebracht. Ohne Handbuch und Tutorials kommt man schwer weiter. Das Einarbeiten lohnt sich aber und es geht auch recht schnell.
Der Ansatz, Webseiten wie das Layout eines Buches in Indesign aufzubauen ist für einen Grafiker sicher deutlich leichter nachvollziehbar, als mit einer Programmier Sprache umzugehen. Mit Muse klappt das.
Zusätzliche Infos auf Webseiten wie Deiner finde ich enorm hilfreich und wichtig und bin sehr dankbar, denn nur mit einem guten Hintergrundwissen kann man in sich schnell entwickelnden Bereich Web Design sinnvoll aktiv und kreativ werden.
(Für Deinen Newsletter und das Tutorial zu Muse habe ich mich angemeldet – herzlichen Dank nochmals für die sehr informative Seite)
Hallo Jörg,
es freut mich, dass dir meine Inhalte gefallen und du an weiteren Inhalten interessiert bist. Das motiviert natürlich mit meinen Aktivitäten weiterzumachen. Ich finde du beschreibst die Zielgruppe von Muse völlig richtig.
Muse ist vor allem für Grafiker gemacht, die bereits mit InDesign Erfahrung haben und für jene, die rasch ohne viel Lernaufwand zu ansehnlichen Ergebnissen kommen wollen.
Viel Spass und Erfolg noch mit Muse, meinen Inhalten und Deinen Website Erstellungs Aktivitäten.
LG Andreas
Vielen Dank für den interessanten Artikel. Responsive Webdesign ist wichtiger denn je geworden. Immer mehr Menschen gehen von unterwegs aus ins Internet und wollen eine ansprechende Benutzeroberfläche haben.
Mit besten Grüßen
Sebastian von https://antflywebdesigner.de
Hallo lieber Andreas Stocker,
vielen Dank für diese sehr guten Blockbeiträge. Das Beste, was ich bis jetzt im Netz als Einsteigerinformation gefunden habe. 🙂
Leider finde ich bei deinen Block-Artickeln keine Datumsangaben darüber, wie aktuell diese sind. Das bedeutet ich kann heute 03/2023 nicht mehr beurteilen, ob deine Beiträge für mich noch relevanz besitzen. Das ist schade. Das mindeste – journalistischer Sicht – wäre es, wenn du den Stand der Dinge, also Stand: 20?? oder so, angeben würdest. Dann können die Leser deiner Artikel eher einschätzen, ob sich vielleicht etwas geändert hat. Ich glaube nämlich nicht, dass es in deinem Interessse ist, dass du den Lesern das Gefühl gibst, alles wichtige über die Web-Editoren ihnen mitgeteilt zu haben und sie dann enttäuscht zurück lässt, weil seit deinem Bericht mehr als 5 Jahre vergangen sind und sich die Produkte seit dem vielleicht grundsätzlich geändert haben.
In diesem Sinne erst noch einmal vielen Dank für die wirklich tollen Informationen und ich hoffe dir ebenfalls mit meiner Kritik geholfen zu haben.
Alles Gute und viel Erfolg weiterhin
Oliver Spielmann