Viele von euch haben sicher bemerkt, dass das Verhalten ab Dreamweaver CC 2018 etwas anders geworden ist. Der Grund ist, dass Adobe beschlossen hat das responsive Framework Bootstrap 3 auf Bootstrap 4 upzudaten.
Du wirst vielleicht bemerkt haben, dass dadurch meine gratis Videos und einige Kurs Lektionen nicht mehr 100% nachvollziehbar sein.
Damit es trotzdem so funktioniert, wie vor der Version CC 2018 kann man Dreamweaver auch dazu bringen Bootstrap 3 statt Bootstrap 4 zu verwenden.
Wie das geht erkläre ich dir in diesem Beitrag.
[toc]
Der Kurs wird übrigens mit zusätzlichen Videos erweitert, damit du auch mit Dreamweaver CC 2019 und Bootstrap 4 arbeiten kannst.
Zum Glück sind die Änderungen und Unterschiede zumindest für eine Basis Website nicht so gross. Trotzdem kann das unterschiedliche Verhalten schon ziemlich verwirren und nerven.
So haben sich zum Beispiel die Art, wie man die Navigation rechts ausrichtet oder die Klasse für responsive Images geändert.
Auch einige im Internet verfügbaren Tools, wie zum Beispiel das gestalten der Navigation funktionieren jetzt nicht mehr.
Zum Glück hat Adobe aber vorgesehen, dass man auch mit neueren Versionen von Dreamweaver also auch mit der zur Zeit aktuellen Version CC 2019 Bootstrap 3 verwenden kann.
Das ganze ist ziemlich einfach, wenn man weiss, wo man das einstellt. In diesem Artikel möchte ich dir das erklären und dir zeigen, woran du den Unterschied erkennen kannst.
Standardverhalten – Bootstrap 4
Zuerst einmal erstellen wir eine Webseite, wie sie nach der Installation der aktuellen Dreamweaver Version CC 2018 oder CC 2019 erzeugt wird.
Schritt 1: Site definieren für Bootstrap 4 Projekt
Dazu definieren wir, eine neue Site Definition.

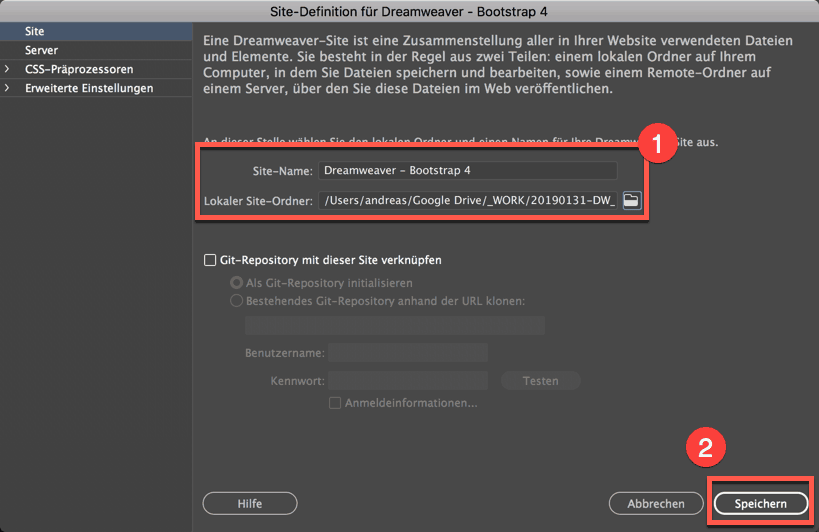
Wir geben unsere Site einen klaren Namen, zum Beispiel „Dreamweaver – Bootstrap 4“, um sie im Datei Panel eindeutig identifizieren zu können. Dabei geben wir (1) den Sitenamen und den Folder an, wo das Projekt abgelegt werden soll. Anschliessend speichern (2) wir unsere Änderungen.
Zur Sicherheit kontrollieren wir im Datei Panel, ob wir die richtige Site „Dreamweaver – Bootstrap 4“ ausgewählt haben.

Schritt 2: Neue HTML erstellen
Jetzt können wir unsere Webseite erstellen. Dazu wählen wir aus dem Menü „Datei“ – „Neu“ aus.

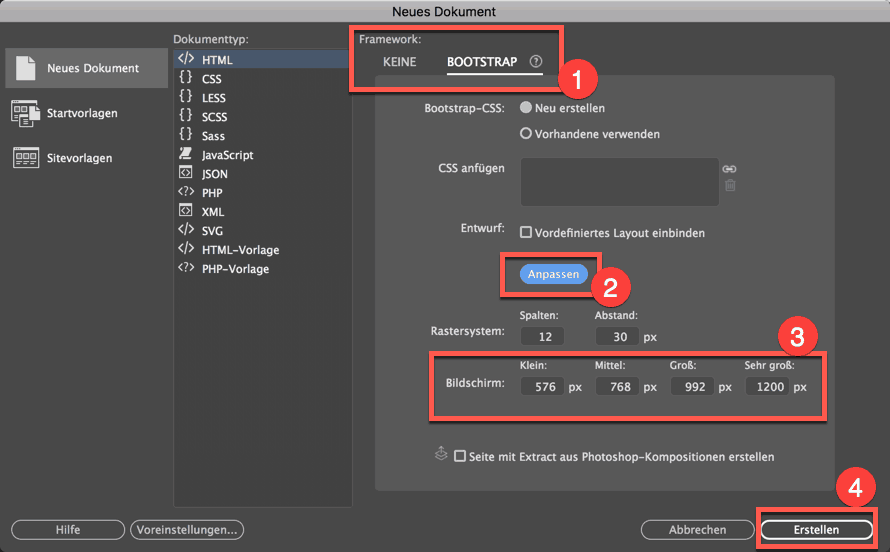
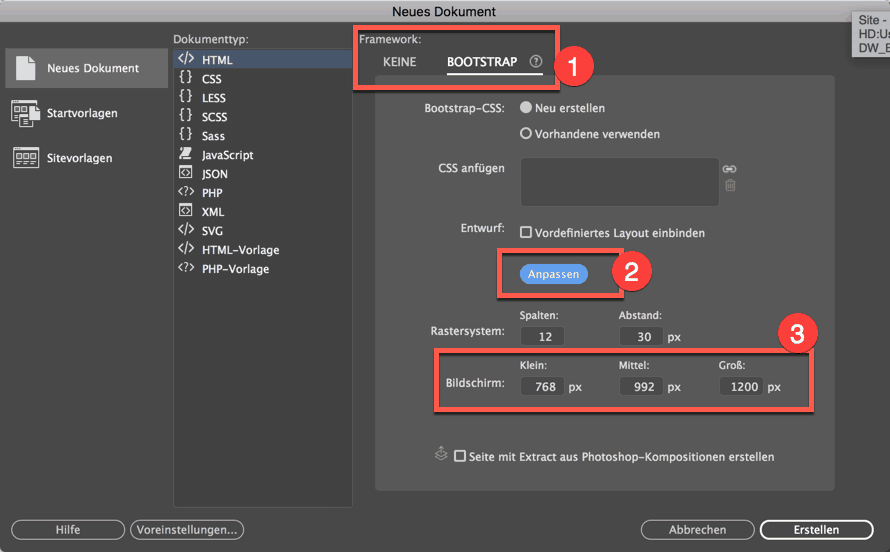
Im anschliessenden Dialog wählen wir das Bootstrap Framework (1) aus.

Um den ersten Unterschied zu sehen, klappen wir die Eigenschaften mit dem „Anpassen“ Button (2) auf. Hier sollten vier Breakpoints (3) erscheinen.
Für Smartphone 576px, für Tablet 768px, für Desktop 992px und für Large Desktop 1200px.
Das sind die Standard Werte bei Bootstrap 4. Bei der Version 3 sind es, wie wir später sehen werden nur drei Breakpoints.
Ohne was zu ändern klicken wir auf „Erstellen“ (4)
Schritt 3: Kontrolle des erstellten Bootstrap 4 Projekts
Betrachten wir jetzt einmal genauer die erstellte Webeite.

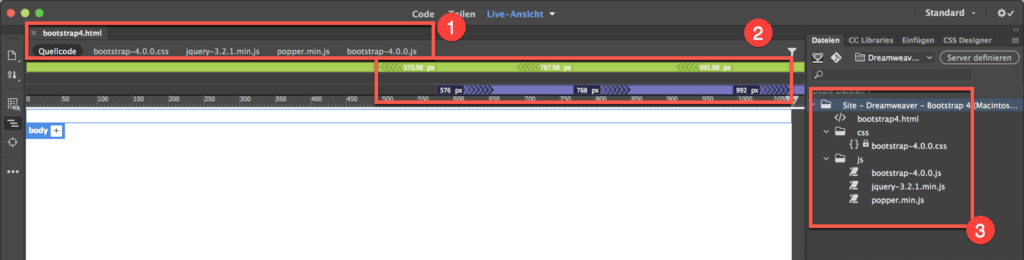
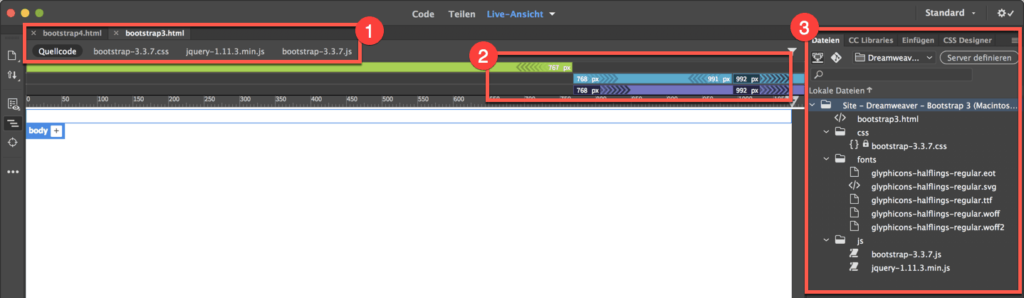
Werfen wir zunächst einmal einen Blick auf die verknüpften Dateien (1). Hier sehen wir unter anderem die Dateien „bootstrap-4.0.0.css“ und „bootstrap-4.0.0.js“. In der Leiste für die visuelle Medienabfrage (2) können wir die 4 verschiedenen Bereiche erkennen. Auch im Datei Panel (3) können sehen wir, dass Bootstrap 4 Dateien verwendet werden.
Zu erkennen ist an dieser Stelle auch, dass ein Folder fehlt, nämlich der „fonts“ Ordner mit den glyphicons Files. Dieser ist in Bootstrap 4 entfernt worden.
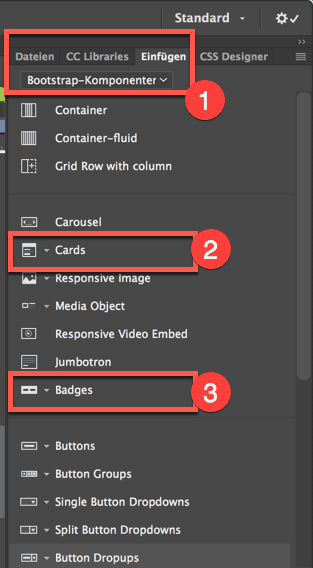
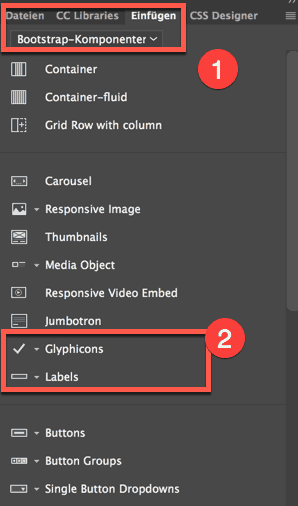
Zu guter letzt werfen wir noch einen Blick auf die Elemente, die wir einfügen können. Wechseln wir dafür zum „Einfügen“ Panel und wählen aus dem Dropdown „Bootstrab-Komponenten“ aus (1).

Dort sehen wir zwei Elemente „Cards“ und „Badges“, die neu in Bootstrap 4 sind. Dafür sind die Elemente „Glyphicons“ und „Labels“ verschwunden.
Jetzt kommt der spannende Teil. Wir erstellen mit der aktuellsten Dreamweaver Version eine Bootstrap 3 Datei.
Bootstrap 3 Projekt anlegen
Wie zu beginn bereits erwähnt, ist das ein sehr einfacher Vorgang, nur sind die Einstellungen nicht so leicht zu finden, wenn man die Stelle nicht kennt.
Wichtig für ein Bootstrap 3 Projekt ist das Anlegen einer Site. Denn dort werden wir definieren, dass Dreamweaver ab CC 2018 für neue HTML Dateien Bootstrap 3 verwenden soll
Schritt 1: Site definieren für Bootstrap 3 Projekt
Wir legen also auch für unser Bootstrap 3 Projekt eine neue Site an. Wichtig ist, dass du hier einen anderen Ordner als vorhin verwendest. Zusätzlich müssen wir hier noch eine weitere Eigenschaft definieren.
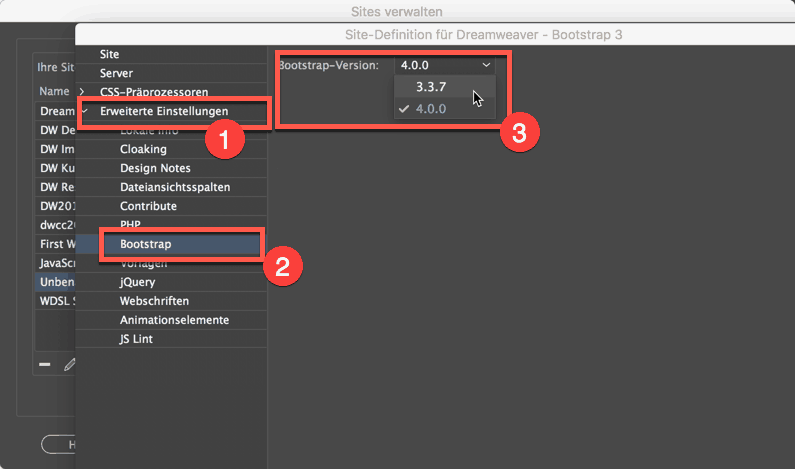
Dazu wählen wir in der linken Leiste „Erweiterte Einstellungen“ (1) und dann „Bootstrap“ (2) aus. Jetzt ist es möglich in den Eigenschaften auf der rechten Seite im Dropdown „Bootstrap-Version“ (3) den Wert „3.3.7“ auszuwählen.

Das war es auch schon. Nur noch speichern und fertig.
Zur Sicherheit kontrollieren wir bei den Dateien noch, dass wir unser soeben angelegtes Bootstrap 3 Projekt ausgewählt haben.

Schritt 2: Neue Bootstrap Seite erstellen
Wie vorhin bei unserer Bootstrap 4 Datei, gehen wir auf „Datei“ -> „Neu“. Im Fenster für das neue Dokument, geben wir wieder an, dass wir das Framework Bootstrap (1) verwenden wollen.

Sehen wir uns auch hier mit „Anpassen“ (2) die Media Query Eigenschaften an. Jetzt sehen wir, wie von Bootstrap 3 gewohnt nur drei Einträge. Ein Klick auf Erstellen, legt unsere Seite an. Wir speichern diese Datei dann ab in unserem Projekt Ordner ab.
Schritt 3: Kontrolle des erstellten Bootstrap 3 Projekts

Die verknüpften Dateien (1) zeigen uns, dass wir jetzt Bootstrap 3 verwenden. In unserem Fall sind das die Dateien „bootstrap-3.3.7.css“ und „bootstrap-3.3.7.js“. Ebenso ist in der Medienabfrageleiste zu erkennen, dass wir die gewohnten drei Bereiche von Bootstrap 3 haben.
Ebenso ein Blick auf das „Datei“ Panel und wir erkennen unsere Bootstrap 3 Dateien. Auch der „fonts“ Ordner mit den glyphicon Files ist wieder da.
Jetzt sehen wir uns noch die Bootstrap Elemente (1) an, die wir einfügen können.

Es fehlen wie erwartet die Einträge „Cards“ und „Badges“. Dafür sind die Elemente „Glyphicons“ und „Labels“ (2) wieder vorhanden.
Zusammenfassung
Du hast in diesem Artikel gesehen, dass es gar nicht so schwer ist, Dreamweaver in den Versionen CC 2018, CC 2019 und neuer dazu zu bewegen, dass mit Bootstrap 3 gearbeitet wird.
Beim Erstellen habe ich schon immer darauf gedrängt, dass eine Site vor dem erstellen der Seiten angelegt wird. Jetzt wird es zwingend notwendig, wenn man mit Bootstrap 3 arbeiten will.








Dieser Beitrag hat einen Kommentar
Super, hab mal wieder was dazugelernt!
Frage dazu: wenn ich jetzt die „Glyphicons“ oder „Labels“ verwende, kann ich dann diese Seite in einer Bootstrap 4 Site verwenden?
Das wäre für mich eigentlich der einzige Antrieb auf die „ALTE“ Version zurück zu wechseln oder übersehe ich da was?
LG Günther