Normalerweise ist es in Adobe Muse nicht möglich Elemente mit eigenen CSS Regeln zu formatieren. In diesem Artikel möchte ich dir zeigen, dass es sehr wohl möglich ist Elementen in Adobe Muse CSS Regeln und sogar eigene CSS Klassen zuzuweisen.
Ich möchte dir diese Funktion an einem einfachen Beispiel zeigen. Im Prinzip funktioniert es aber bei komplexen Seiten genau so.
In diesem Beispiel, habe ich ein graues Rechteck, das durch CSS Regeln einen Roll Over Effekt bekommt und dabei die Farbe langsam wechselt.
Ich habe zum einfacheren Verständnis diesen Artikel in mehrere Bereiche aufgeteilt.
1. Im ersten Teil erstellen wir unsere Beispiel Seite.
2. Danach sehen wir uns an, wir wir den Klassen oder ID Namen von den eingefügten Elementen ermitteln können.
3. Anschliessend sehen wir uns an, wie wir CSS Regeln in Adobe Muse einfügen können.
4. Zum Schluss werde ich dir noch zeigen, wie du deinem Element eine eigene CSS Klasse zuweisen kannst, damit du nicht von den durchnummerierten IDs von Adobe Muse abhängig bist, die sich theoretisch beim Arbeiten an der Seite auch wieder ändern könnten.
Am Ende des Artikels solltest du in der Lage sein diese Strategie auf dein eigenes Projekt anwenden zu können.
1. Erstellen der Beispiel Seite
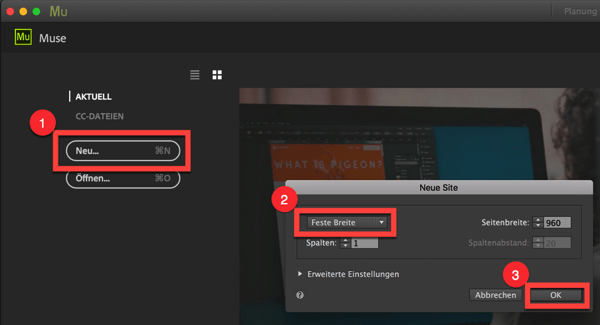
Für dieses Beispiel möchte ich der Einfachheit wegen eine Seite mit einer fixen Größe erstellen und auf eine responsive Seite verzichten. Prinzipiell, gilt das System aber genau so für responsive Muse Seiten.

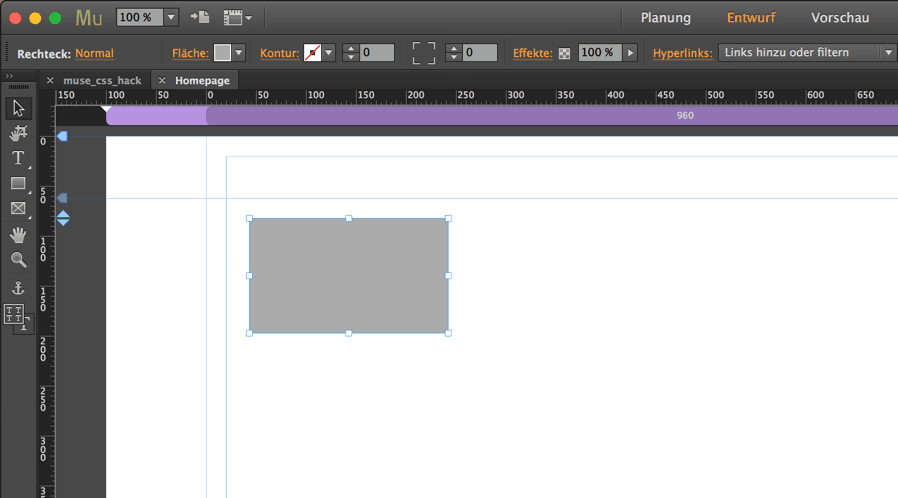
Für unsere Beispiel Seite zeichnen wir im linken oberen Bereich ein Rechteck und geben diesem eine Farbe. Bei mir ist es ein Grau mit dem Farbwert #AAAAAA. Das ganze sieht dann so aus:

2. CSS ID ermitteln
Nachdem wir unsere einfache Beispielseite erstellt haben, ermitteln wir im nächsten Schritt die CSS ID, die wir dann weiter unten anpassen müssen. Um eine CSS ID zu ermitteln, öffnen wir die Website am besten in der Browser Vorschau. Fast jeder Browser bietet die Möglichkeit mittels der Entwicklerwerkzeuge Teile einer Website genauer zu untersuchen. Die folgenden Screenshots habe ich mit dem Chrome Browser gemacht.
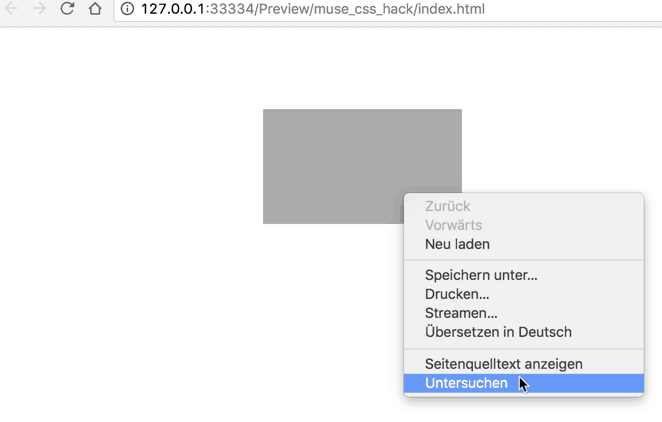
Wenn die Seite im Chrome Browser geöffnet ist, dann kann man sein Wunsch Objekt auf der Seite mit der rechten Maustaste anklicken und wählt aus dem erscheinenden Menü die Zeile „Untersuchen“ aus.

Jetzt sollte sich unterhalb (manchmal auch seitlich) die Entwickler Konsole öffnen. Man sieht links unten einen Teil des Quell Codes und rechts diverse CSS Regeln. Wenn wir das gewünschte Objekt vorhin korrekt ausgewählt haben, dann sollte der Bereich auch schon im Quelltext markiert sein.
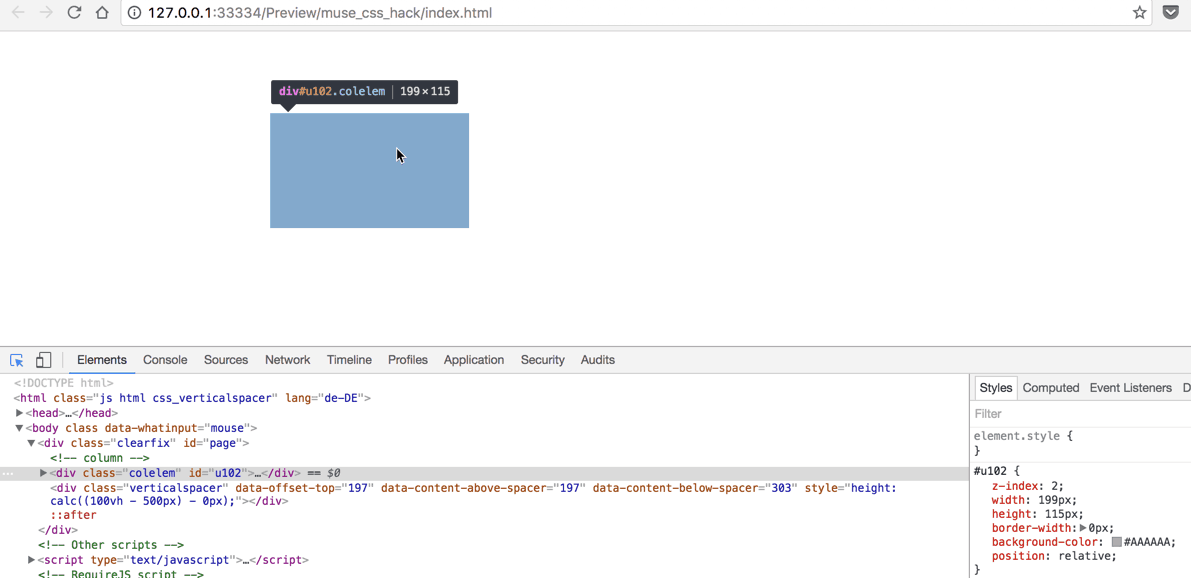
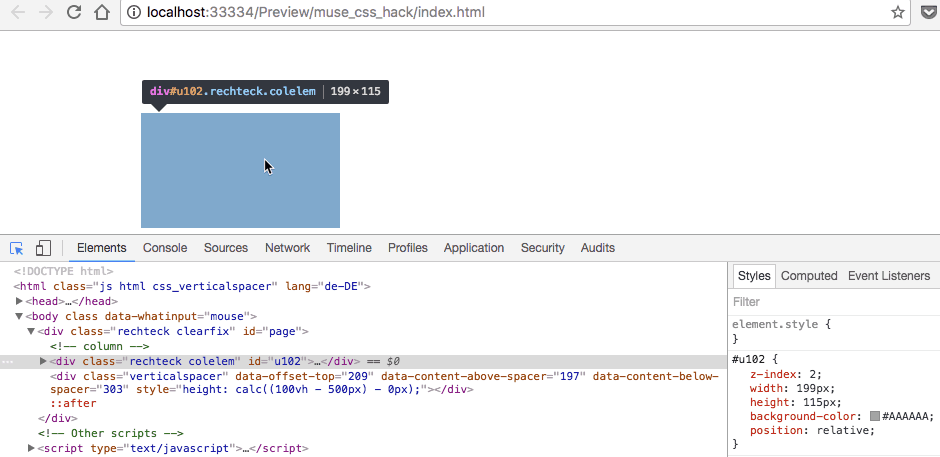
Ist die Auswahl nicht korrekt, dann kann man das jederzeit mit dem kleinen Pfeil links oben in der Entwickler Konsole nachholen. Dazu den Pfeil anklicken – dieser wird dann blau und mit dem Mauszeiger über die Webseite fahren. Dabei das gewünschte Objekt auswählen. Jetzt ist auf der einen Seite der Quellcode des Objektes markiert und man sieht aber auch eine Kurzversion beim Objekt selbst. Wie es bei mir aussieht, kann man im folgenden Screenshot sehen:

Man sieht in diesem Bild, dass mein Element die ID u102 hat (div#u102 …). Diese ID merken wir uns und wechseln jetzt wieder zu Muse um nun die CSS Regel für dieses Element einzufügen.
3. CSS Regeln in Adobe Muse einfügen
Jetzt kommt der eigentlich Hack, denn wir müssen in Muse eine CSS Regel einfügen. Leider gibt es dafür aber keinen offiziell vorgesehenen Weg. Nachdem man aber die Eigenschaften einer Seite in Muse verändern kann, nutzen wir genau dies um die CSS Regeln einzufügen.
Dazu wählen wir bei unserer aktiven Seite im Menü den Punkt „Seite“ -> „Seiteneigenschaften“ aus:

Wenn wir das getan haben, müssen wir nur noch den Tab „Metadaten“ auswählen und können dann anschliessend im Bereich „HTML für <head>“ unsere CSS Regel eintragen.

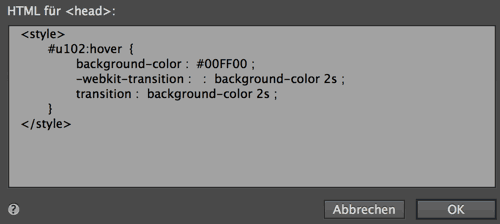
Als Beispiel, habe ich eine Regel genommen, die mein graues Rechteck grün anzeigt und das mit einem Fade Effekt, der 2 Sekunden dauert. Dabei fügt man einfach folgenden Code in den entsprechenden Bereich ein. Achtung du musst an dieser Stelle natürlich deine zuvor ermittelte ID eintragen. In meinem Fall ist es #u102
<style>
#u102:hover {
background-color : #00FF00 ;
-webkit-transition : : background-color 2s ;
transition : background-color 2s ;
}
</style>

Das war es dann auch schon. Wir können das „Seiteneigenschaften“ Fenster mit „OK“ wieder schliessen und dann in die Muse Vorschau wechseln oder die Seite im Browser anzeigen lassen.
Wenn wir in meinem Beispiel die Maus über das Rechteck bewegen, dann sehen wir, wie sich die Farbe langsam von grau zu grün verändert und auch wieder zurückgeht, wenn die Maus das Rechteck verlässt. Damit kann gezeigt werden, dass unsere eingebaute CSS Regel funktioniert.
Eigentlich funktioniert damit bereits alles und wir wären bereits fertig. Ich möchte aber noch eine kleine Zugabe machen und zeigen, wie man selbst Klassennamen vergeben kann. Damit erspart man sich das ermitteln der IDs im Browser und kann bestimmte Effekte sogar öfter anwenden. Weiters ist man auch unabhängig von Muse, da wir nie sicher sein können, dass Muse beim Bearbeiten der Seite die ID nicht aus irgendeinen Grund verändert.
4. Eigene Klassennamen vergeben
Um einen eigenen Klassennamen zu vergeben nutzen wir die Funktion der Grafikstile. Dazu markieren wir unser Objekt, dem wir eine Klasse zuweisen wollen. Das ist in meinem Beispiel wieder das Rechteck.
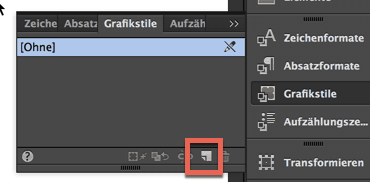
Die Grafikstile findet ihr entweder auf der rechten Seite oder über das Menü „Fenster“ -> „Grafikstile“. Wenn dieses Fenster aktiviert ist, dann sollte das so aussehen:

Jetzt müssen wir nur noch für unser gewähltes Objekt einen neuen Grafikstil erstellen. Das machen wir mit dem Symbol in der unteren Leiste der Grafikstile.

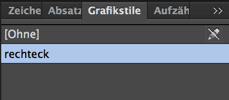
Es wird damit eine neue Zeile mit der Bezeichnung „Format“ angelegt. Diese benennen wir noch um in einen Namen unserer Wahl. Da dieser gewählte Name dann unserem Klassennamen entspricht, würde ich empfehlen diesen komplett klein zu schreiben. In meinem Beispiel habe ich den Klassennamen einfach „rechteck“ genannt.

Jetzt gehen wir nochmal auf unsere Seiteneigenschaften und verändern den Code für die CSS Eigenschaften ein wenig, damit unser Klassenname auch verwendet wird.
<style>
.rechteck:hover {
background-color : #00FF00 ;
-webkit-transition : : background-color 2s ;
transition : background-color 2s ;
}
</style>
Wenn wir uns jetzt die Seite in der Vorschau oder im Browser ansehen, dann sollte der Effekt wieder funktionieren. Wenn wir wollen, dann können wir auch im Browser mit „Untersuchen“ das Rechteck ansehen, um zu sehen, dass dieses nun zusätzlich den Klassennamen bekommen hat.

Du siehst also, dass es gar nicht so schwer ist, Adobe Muse Inhalte mit eigenen CSS Regeln anzupassen, wenn man die richtigen Stellen kennt.








Dieser Beitrag hat 3 Kommentare
vielen Dank Andreas … cooler Tipp!
Ich würde noch weiter gehen und direkt im Headbereich eine Angabe zu einer eigenen externen CSS Datei machen.
Man sollte Grundsätzlich CSS Dateien auslagern, somit erspart man sich viel Code und kann dies einfacher bei vielen Unterseiten auf einmal ändern.
Ansonsten Gut erkannt.
Und PS: ich bin kein Pro im Webdesign, habe mir nur bis vor 5 Jahren noch selber Webseiten von Hand geschrieben und Grafiken selber erstellt. Damals waren meine Webseiten schon Responsiv. Man findet praktisch alles im Internet was man wissen muss an CSS Regeln usw. Auf Javascript habe ich so gut es geht immer verzichtet, zumal ich selber kein Javascript beherrsche.
Aber ich bin seit 1 Woche jetzt mit Muse drann eine neue Seite am kreiiren und ich krieg die Kriese über. Was früher mich knapp 3h gekostet hat, dauert jetzt fast 2 Tage und es geht noch immer nicht.
Zumal angeblich Parallax und Responsiv ja in Adobe Muse nicht funktioniert, ausser man kauft sich ein teueres Widget. Das ist kompletter Bullshit.
Hoffe Adobe wird bei der Version 2 – 2017 mal ein wirklich nützliches neuwertiges Update machen. Es kommt mir wie bei Microsoft vor: Warum etwas Gut machen und danach wenig Arbeit (ewige Updates), als etwas halbherzig machen und dann nie enden wollende unbezahlte Arbeit haben.
By the Way its just my 2cent. 😀 Schönen Abend
Hallo Rainer,
ich stimmte dir völlig zu, dass man CSS Files prinzipiell auslagern sollte.
Ich habe das allerdings in diesem Artikel nicht erwähnt, da ich den Tipp einfach halten wollte. Das Auslagern bei Muse hat ja zur Folge, dass man dann die CSS Datei getrennt auf den WebSpace mit einem FTP Programm ins richtige Verzeichnis hochladen müsste.
Manchmal kann es auch sinnvoll sein, für einige wenige Regeln kein eigenes File anzulegen, da ja jeder Abruf eines Files von Webserver im praktischen Betrieb auch Performance kostet.
Ich gebe dir völlig recht, dass Muse auch seine Grenzen hat und wenn man diese erreicht hat, ist es schwer oder mit Kosten (über Widgets) verbunden diese zu überwinden. Dennoch ist es vor allem für jene User, die sich nicht mit HTML&Co auseinandersetzen wollen eines der besten Drag & Drop Tools, die es derzeit gibt.
Das man aber auch als Anfänger mit nicht zuviel Aufwand das Erstellen von responsive Webseiten mit HTML, CSS und JavaScript erlernen kann, zeigt mein Kurse „Responsive Website mit Dreamweaver“. Da machen die Teilnehmer sehr gute Fortschritte mit ihren Projekten.
Das mit Parallax und responsive stimmt nicht ganz. Es geht mittlerweile wieder und man kann beide kombinieren, wenn man responsive mit fester Breite verwendet.
Ich gebe dir auch recht, das Adobe so seine auf und ab bei deren Programmen hat und dass es gut wäre, wenn sich bei Muse wieder was tut. Hoffen wir einmal, den der Ansatz von Muse ist schon recht gut.
LG Andreas