Es gibt einige Argumente, warum man darauf schauen sollte eine schnelle Website zu haben. Dazu gehören z.B. eine positive Nutzererfahrung. Daraus resultierend eine höhere Conversion und mehr Verkäufe. Aber auch Google mag schnelle Seiten und belohnt das mit einem besserem Ranking.
Einer der Gründe, warum Webseiten langsam sind, liegt oft daran, dass die grosse Datenmenge der Bilder die Ladezeit erhöht.
Aus diesem Grund empfehle ich dir auf die Dateigrößen deiner Bilder zu schauen und diese bei Bedarf zu optimieren.
In diesem Artikel zeige ich dir, wie du das einfach, schnell und kostenlos machen kannst.
Bilder optimieren geht schneller und einfacher als du denkst
Um das zu machen, benötigst du weder viel Wissen über Bildbearbeitung noch viel Zeit und auch keine teueren Tools. Mit dem Online Tool TinyPNG geht das mit Drag&Drop in wenigen Sekunden.
Besuche dazu die Website https://tinypng.com

Mittels Drag & Drop kannst du dein oder deine Bilder auf die Website ziehen. Die Bilder werden hochgeladen und anschließend optimiert. Alternativ zum Drag & Drop kann man die Bilder auch durch einen Klick auf den Button „Drop your .png or .jpg file here!“ mittels Dateiauswahl von der Platte hochladen.
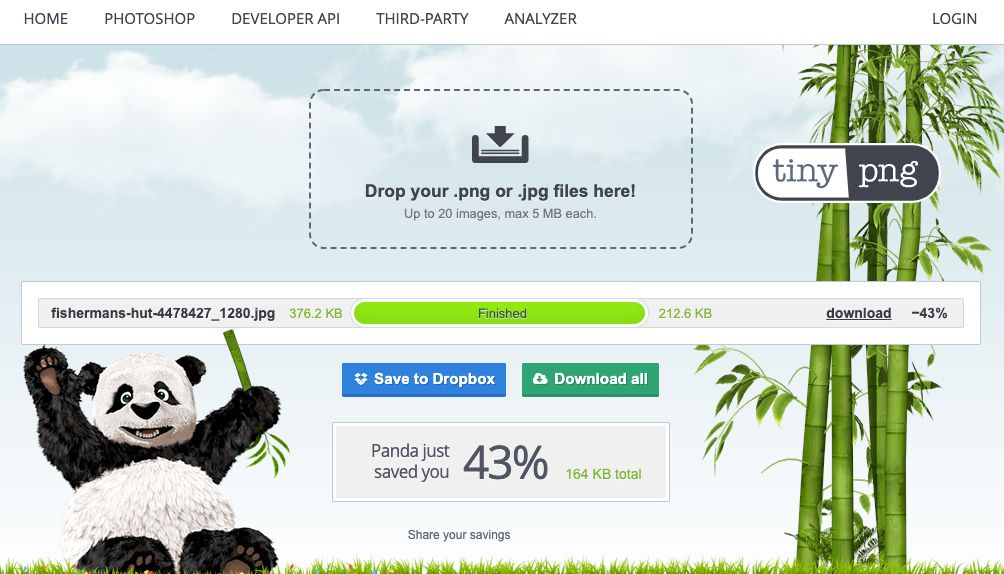
Sind die Bilder optimiert, dann wird dir angezeigt, wie gut das Bild komprimiert werden konnte. Es wird dir die neue Dateigröße und in Prozent angezeigt, wieviel du gespart hast.
Es gibt jetzt verschiedene Möglichkeiten die Files herunter zu laden. Entweder kannst du die Bilder einzeln mittels dem Link „download“ herunterladen oder alle gemeinsam über den darunter stehenden Button „Download all“. Ebenso kannst du deine Bilder direkt in deine Dropbox spielen. Ein einfach Klick auf den Button „Save to Dropbox“ genügt.

Der Dienst kann mit PNG und JPG files umgehen. In der kostenlosen Variante kann man 20 Bilder gleichzeitig hochladen. Dabei darf jedes Bild maximal 5MB gross sein.
Wenn du mehr benötigst, dann kannst du für $25 pro User und Jahr auf die Pro Version upgraden.
Das Ergebnis
Um dir zu zeigen, ob man einen Unterschied merkt, habe ich mir ein Bild aus meinem letzten Urlaub ausgewählt und es optimiert.
Hier siehst du das Ergebnis:
Das Original Bild (192KB) …

… und das optimierte Bild (118KB / -39%).

Du merkst also an diesem Vergleich, dass kein Unterschied zu festzustellen ist.
Mit dem WordPress Plugin Bilder noch einfacher optimieren
Wenn du mit einem CMS wie WordPress arbeitest, dann geht der Vorgang noch einfacher. TinyPNG stellt ein Plugin zur Verfügung, dass dir die Arbeit automatisiert abnimmt.

Einfach die Bilder wie gewohnt hochladen. Die Bilder werden dann automatisch im Hintergrund optimiert. In der kostenlosen Variante kannst du bis zu 100 Bilder pro Monat optimieren.
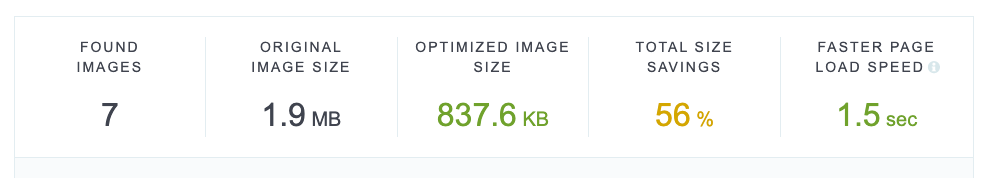
Sieh dir vorher an, wie deine Website optimiert werden könnte
Zum Schluss noch ein kleiner Zusatz. Auf der Unterseite Analyzer (https://tinypng.com/analyzer) kannst du deine Website URL eingeben und TinyPNG berechnet dir, wie die Bilder deiner Website komprimiert werden können und welche Auswirkungen das auf die gesamte Dateigröße aller Bilder und der Ladezeit hat.

Wenn du sehen willst, wie der ganze Ablauf funktioniert, dann sieh dir zu diesem Thema auch mein Video an.
Zum YouTube Video „Dateigöße deiner Bilder optimieren„







